The next standard we’ll explore in our series on understanding WCAG 2.0 is 1.4.3, Contrast. This standard is required for WCAG level AA compliance, which is part of what Section 508 requires. Here’s the complete text:
1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA)
- Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1;
- Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.
- Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.
Low contrast ratios have been something of an unfortunate design trend recently. Before we get into what contrast ratios should be, let’s look at a couple of examples:
Hello!
Black text on a white background. Simple. Classic. Easy to read. Here’s another example:
Hello!
Yellow on white. It’s pretty obvious this is harder to read. But we can actually quantify just how much harder it is to read by calculating a contrast ratio. Getting the actual contrast ratio is kind of tricky, because color on screens is actually defined as a mix of three colors: red, green, and blue. The W3C provides a formula (at the bottom of this page), which calculates the luminance (a measure of the intensity of light) of the foreground color and divides it by the luminance of the background color to get a contrast ratio. But I found it easier to just use a calculator.
This blog doesn’t use a true black for the text, it uses a black with a little bit of white in it (because, as a rule of thumb, never use a true black on the web). So while true black on white has a ratio of 21, the ratio in our first example is 11.9, which easily meets our requirements. But our second example, which is yellow on white, has a ratio of 1, which is as bad as it gets.
To achieve AA compliance, we need a ratio of at least 4.5. But I find even 4.5 to be difficult to read, especially in a really bright room:
This line has a contrast ratio of 21:1
This line has a contrast ratio of 11:1
This line has a contrast ratio of 7:1
This line has a contrast ratio of 4.5:1
This line has a contrast ratio of 3:1
This line has a contrast ratio of 2:1
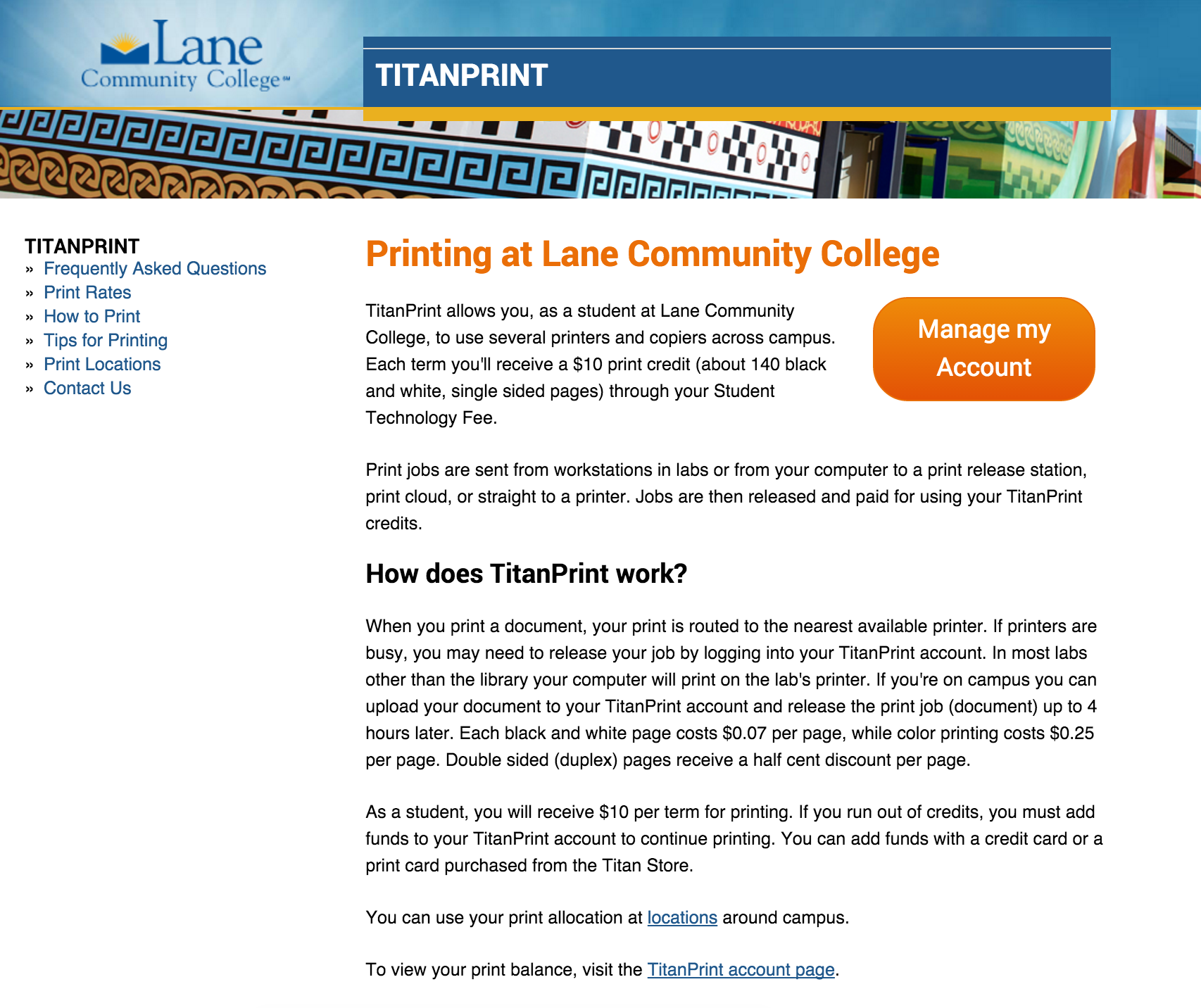
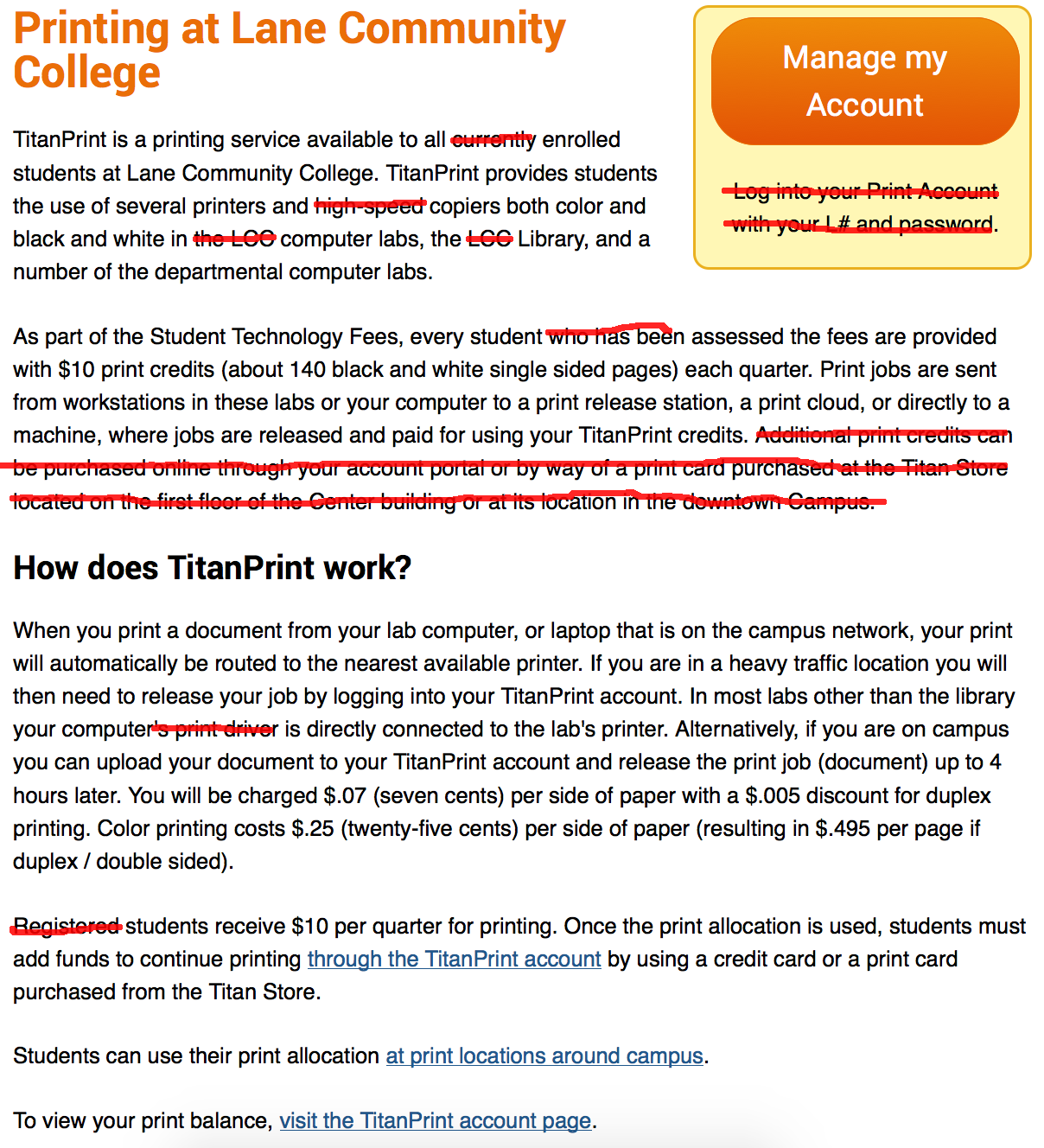
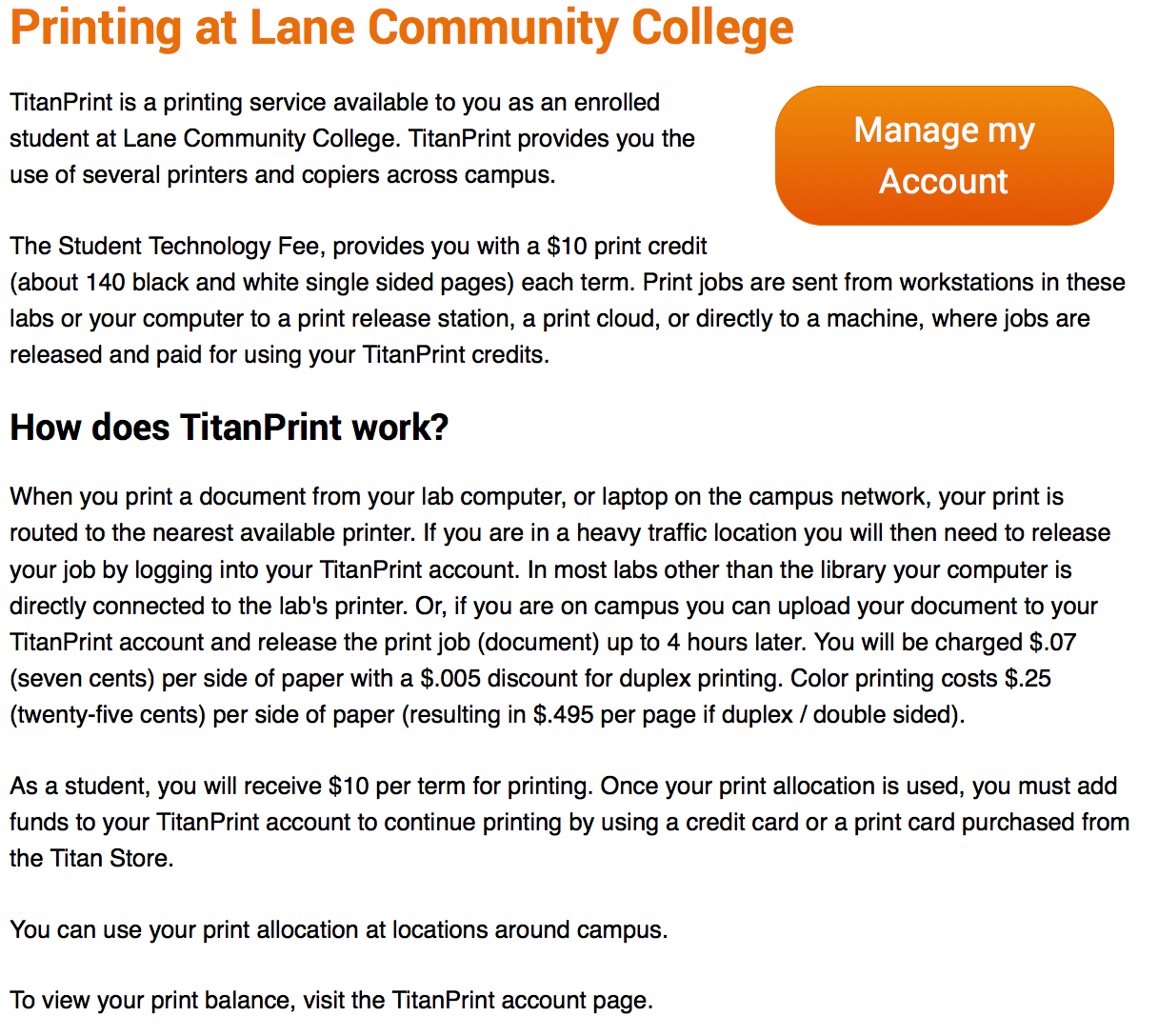
So we may want to consider always shooting for AAA compliance, which requires at least a 7. After a while, you kind of get a feel for contrast with black, white, and grey. But color is a lot harder. Let’s analyze a page on the website:
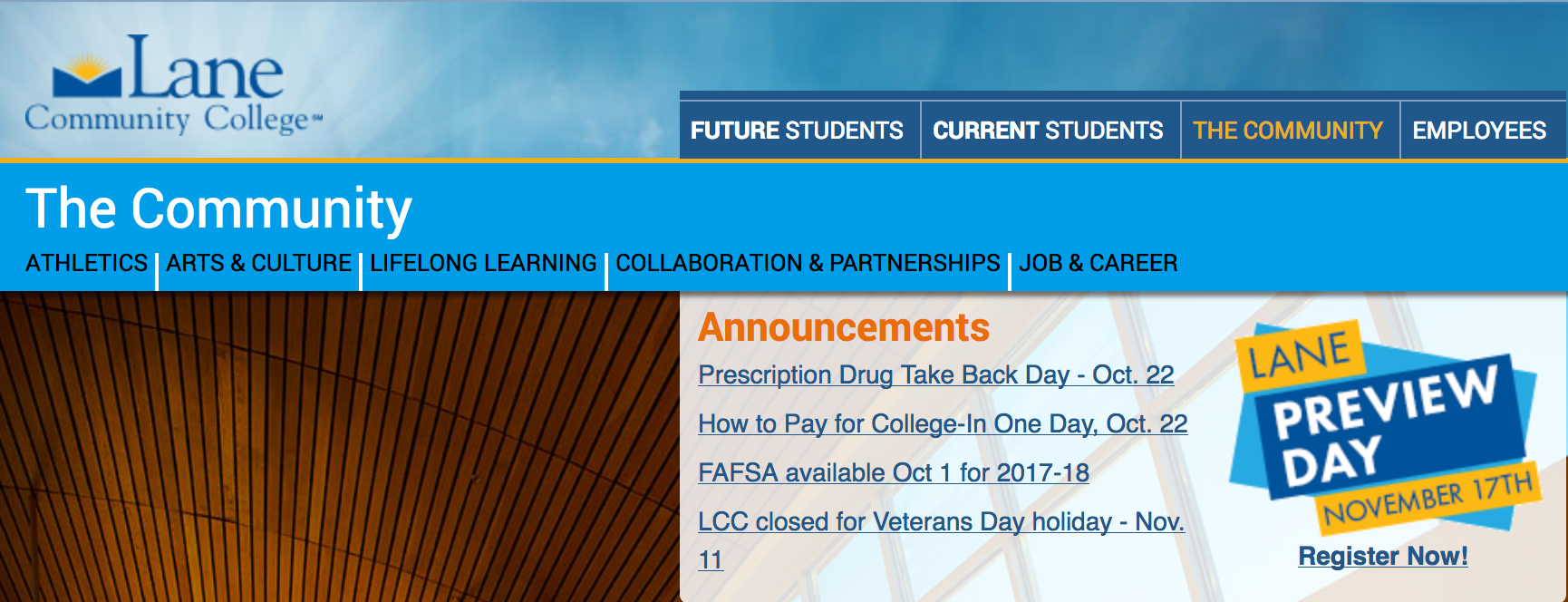
There’s a lot of different color combinations there. When we designed the website, we tried to make sure we’d have sufficient contrast to make it readable by everyone. But we didn’t have any guidelines in mind, and just tried our best. It turns out it’s harder to judge contrast in colors.
Let’s start up at the top, on the four tabs for navigation to our different audience landing pages. The white on blue has a ratio of 7.4. But the yellow on blue for “The Community” has a ratio of just 3.8 – something that we’ll need to fix.
The banner had two surprises for me. I thought the white on blue would have fairly high contrast, but it was actually just a 3. While that’s on the edge, that’s actually sufficient here, because the text is considered large scale (at least 18pt, or a bold 14pt). I felt like the black text on the blue banner would have a fairly low ratio, but it’s a 7. So our banner checks out.
The announcements box has some troubles. The orange “Announcements” text has a ratio of just 2.3, partly because the background of that box is a little transparent, and partly because that orange is kind of bright. On the other hand, the linked announcement links are sufficiently contrasting, with a ratio of 5.5.
While I can fix the contrast on the website theme, this standard is part of the reason we encourage you not to change colors on your pages. In addition to not conveying information strictly through color, and keeping with the branding standards of the college, you need to make sure to keep sufficient contrast.
If you’d like to read more about color contrast, you may also be interested in these techniques, which provide examples and more detail.
Interested in more? Check out the listing of all the posts in this series.