As mentioned in the last post, we’re going to fix one of the 5800 pages on the website. The page we’re working is on loan to us from the fine folks in charge of print management.
Before you work on any web page, you want to make sure you understand the purpose of the page. First, a quick overview of how printing works at Lane. Each student receives a certain amount of money for printing. After that money is gone, students add more money to their account if they need to print more. So the purpose of this page is to help people find printers, learn what printing costs, and to add money to their accounts.
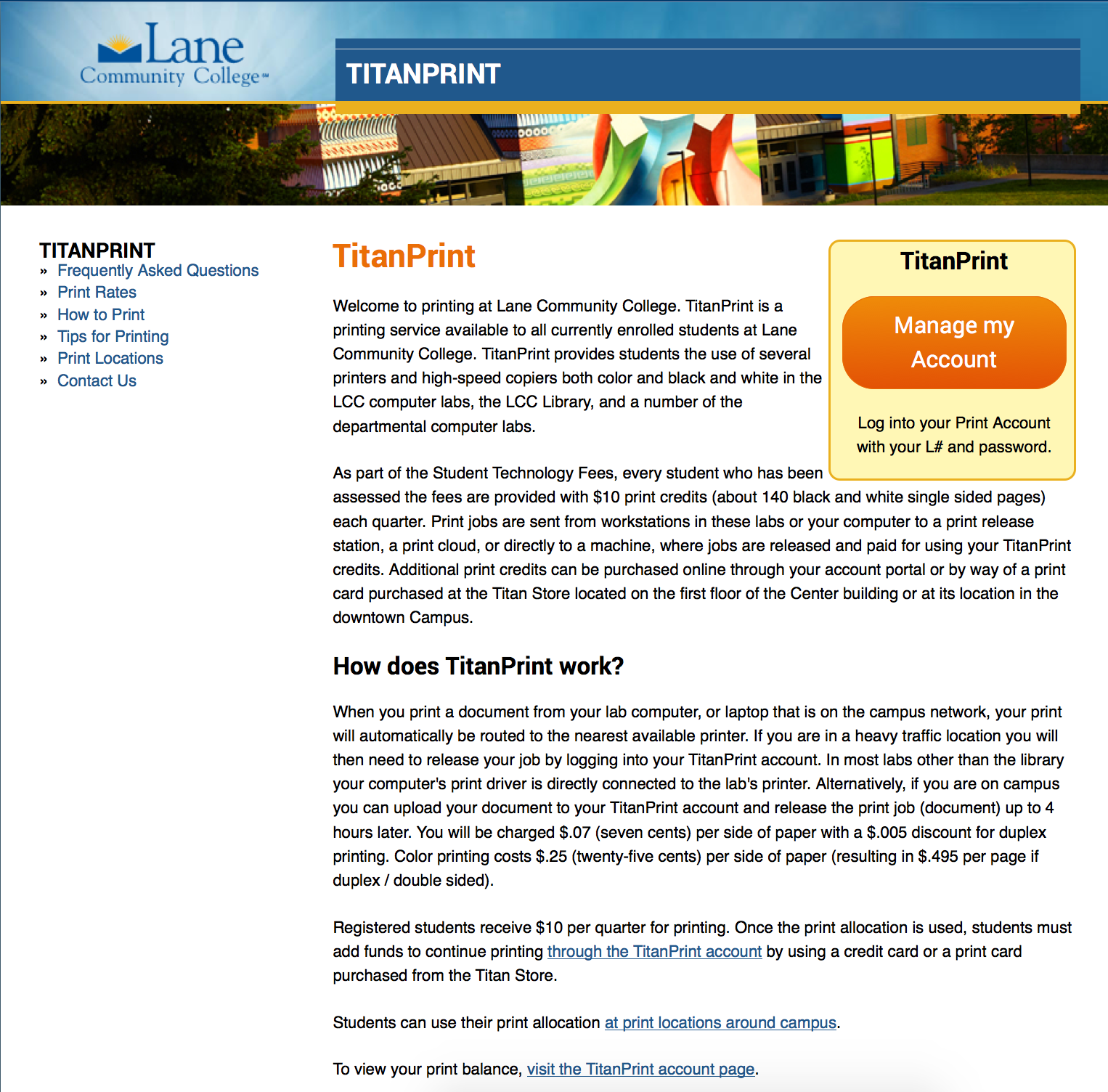
Alright, so let’s look at the existing landing page:

Currently we’re at 357 words at a Grade 12 reading level – ouch.
You may have noticed the text in that picture was a little small (you can read the entire text here if you’d like). But there’s advantages to small text like this. You and I are highly motivated readers. After all, this is “our” page, and we’re going to pay attention to every little detail. But our actual readers aren’t motivated. In fact, they’re likely to skim in an F shaped pattern, reading as little as is reasonable. When the text is small, we’re forced to skip over the text and focus on the bigger picture (you can zoom out on any page by pressing ctrl-minus on a PC, or cmd-minus on a Mac).
What catches your eye on that page?
My eye goes straight to that huge orange button on the right hand side. That button is the Call to Action (CTA) for this page. If at all possible, you want to make sure your page always has a CTA. It doesn’t need to be a giant button like this, it could just be a link with some white space to make it stand out. This page makes a reasonable assumption that the majority of visitors are looking to recharge their print accounts.
What catches your eye next?
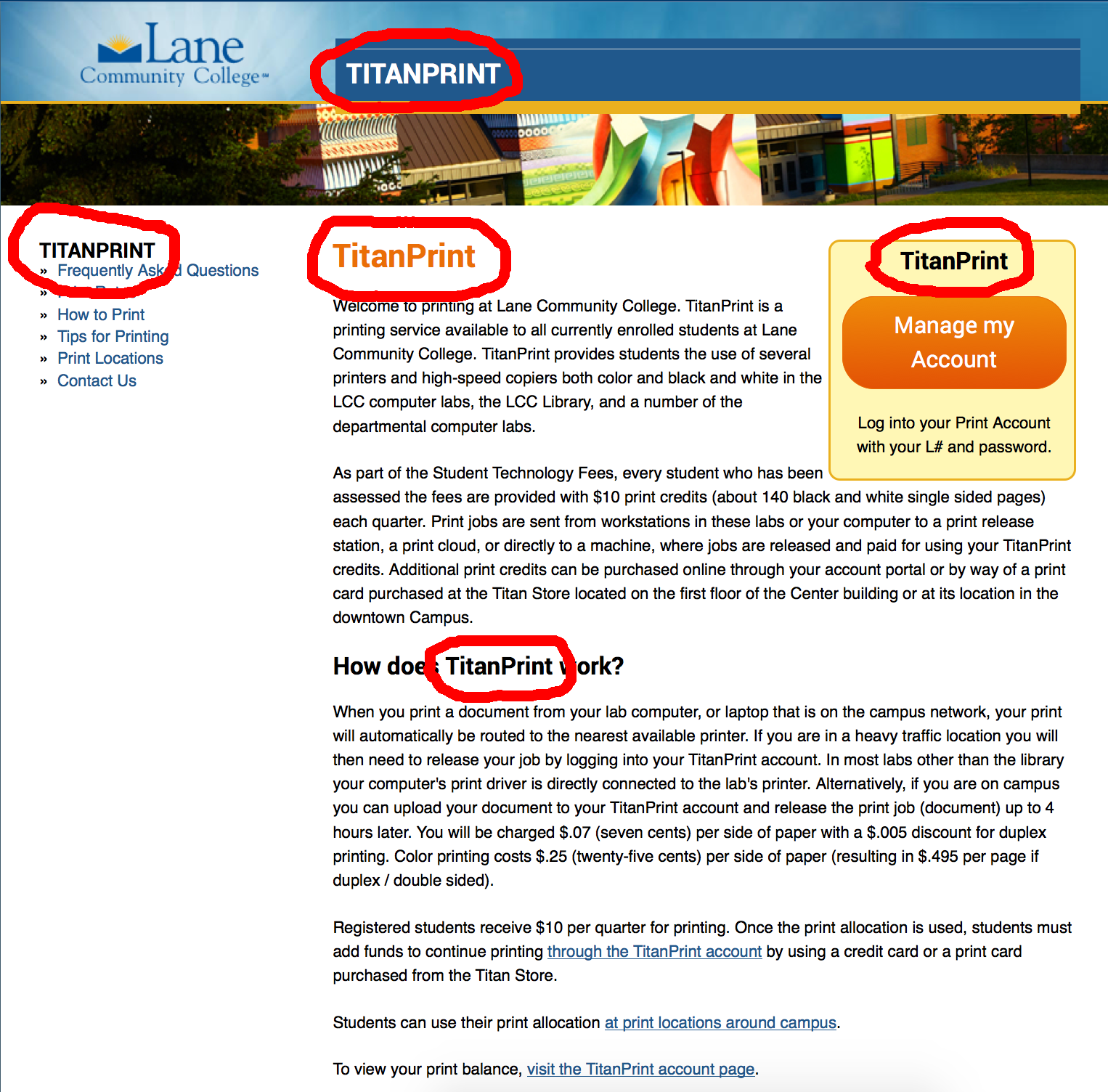
I don’t know about you, but I see the a variant of TitanPrint written no less than 5 times in big, huge letters.

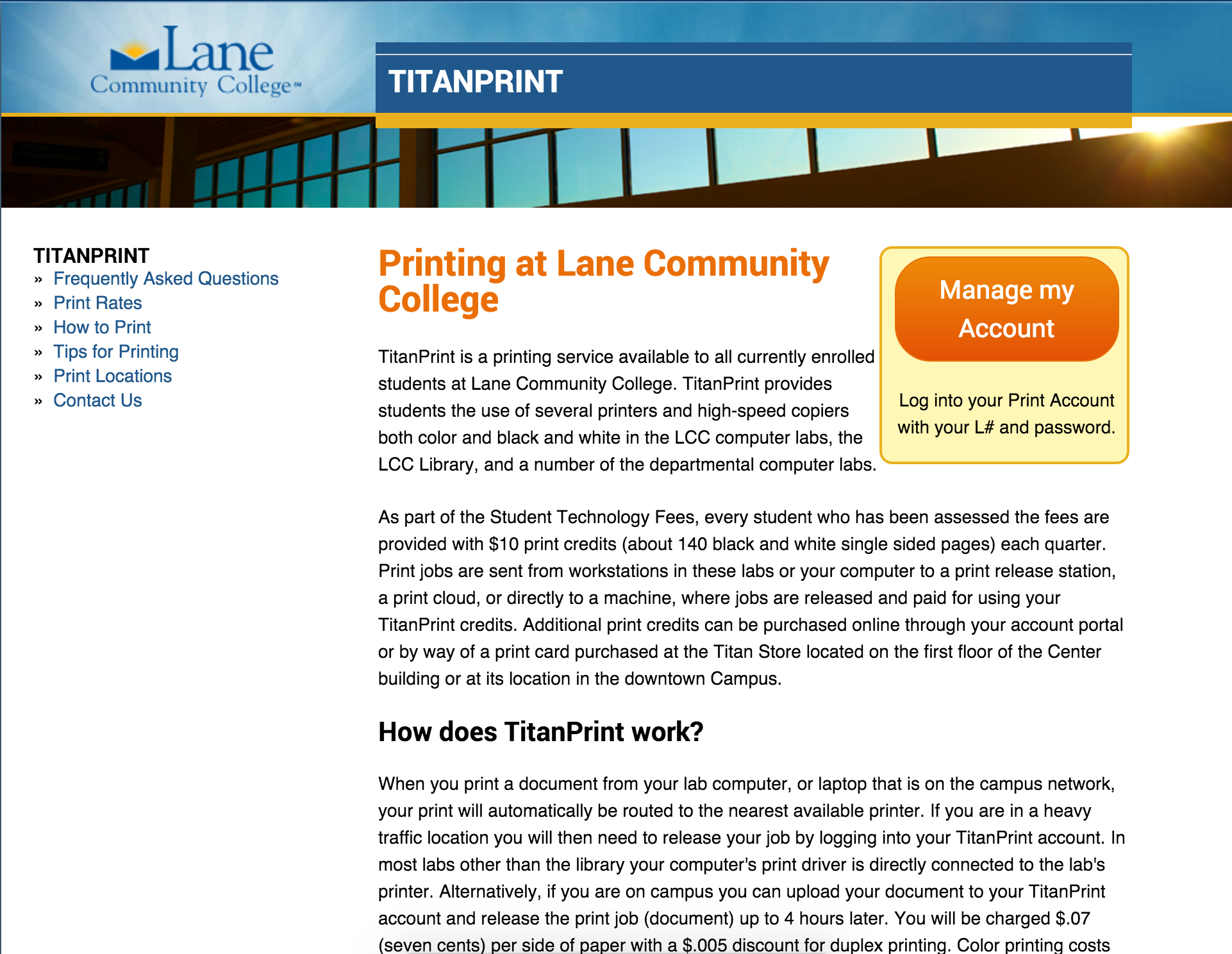
There’s some circumstances when that’s ok, but in this case it’s unnecessary. Let’s get rid of a few. First to go? The one on top of the box in the top right corner – that button can stand by itself. Second? The orange one at the top of the page. Let’s instead replace it with with the first sentence of the first paragraph: “Welcome to printing at Lane Community College”. But let’s also get rid of “Welcome to” – using “Welcome to” on any web page usually ends up feeling superficial rather than friendly.

And that’s as far as we’re going with this post. So, to summarize:
- Know the purpose of this page
- Make sure your page has a Call to Action that meets that purpose
- Make sure to take a step back from your page and see how it looks
Next up we’ll use HemingwayApp to make some quick edits to the page text.