Across the Internet, Social Media now drives almost a third of all visits to pages. At Lane, that number is substantially lower: on our main website, it’s just 1%. One way to increase the number of people who click our links in social media (our click-through rate) is to improve our link copy and picture to make our posts more readily grab people’s attention.
This blog post is going to demonstrate two ways to do that. Though we’re going to be discussing ways to customize how your link is shared, we’ve set up defaults to improve how all pages look when shared, without you having to do anything at all. But a couple minutes of work will go a long way to making your shared link stand out.
Open Graph
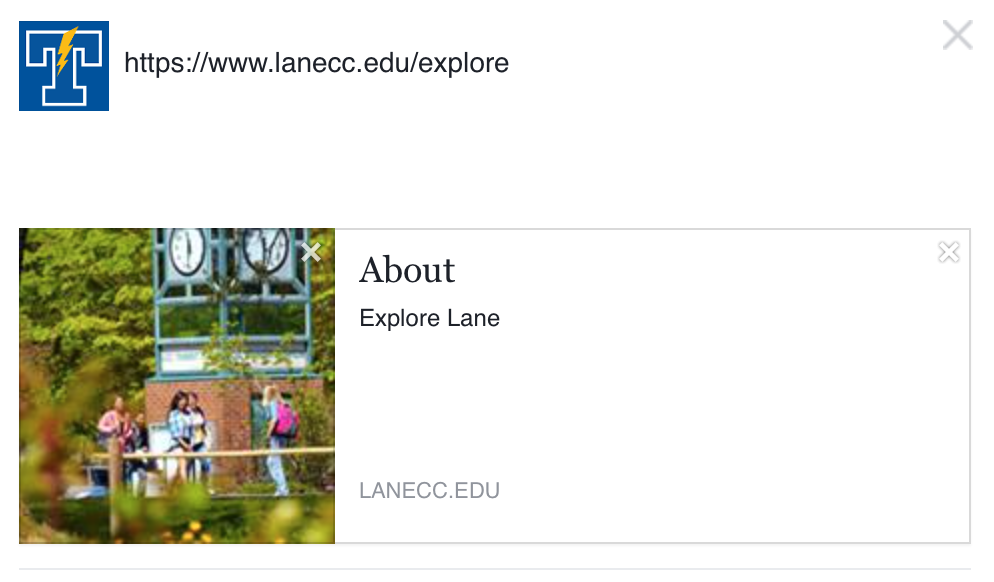
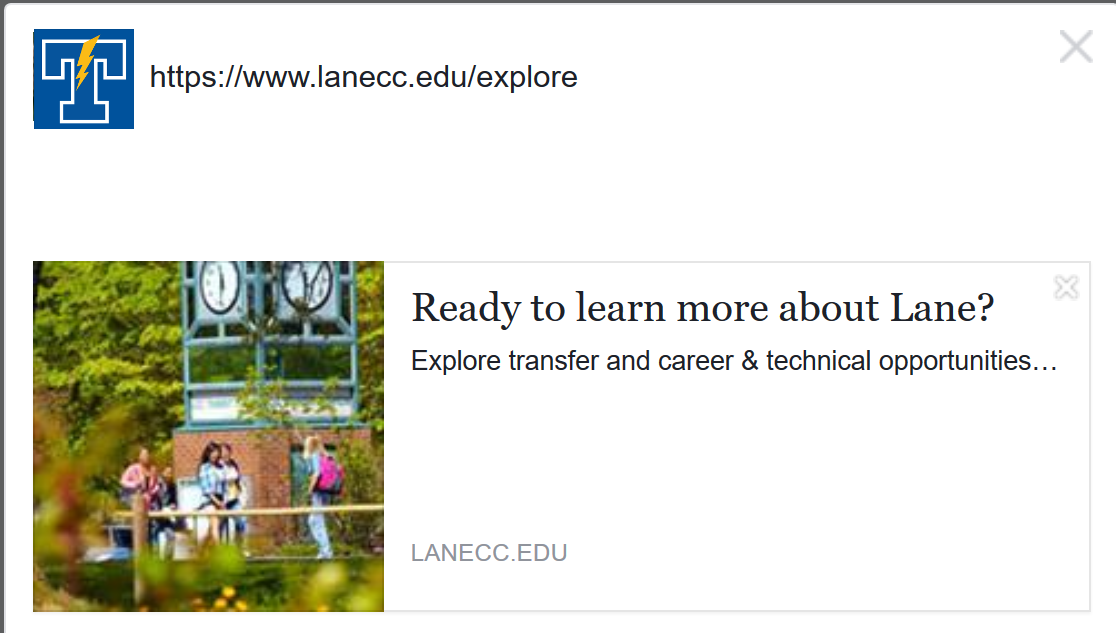
The behemoth of social media is, of course, Facebook, so we’ll start there. Facebook developed a standard called Open Graph, which is a way to add hidden tags that tell Facebook, Google+, LinkedIn, and others how to share your page. Let’s take a look at what it looks like when we share a link on Facebook:
A similar preview box will show up when you share a link on LinkedIn or Google+.
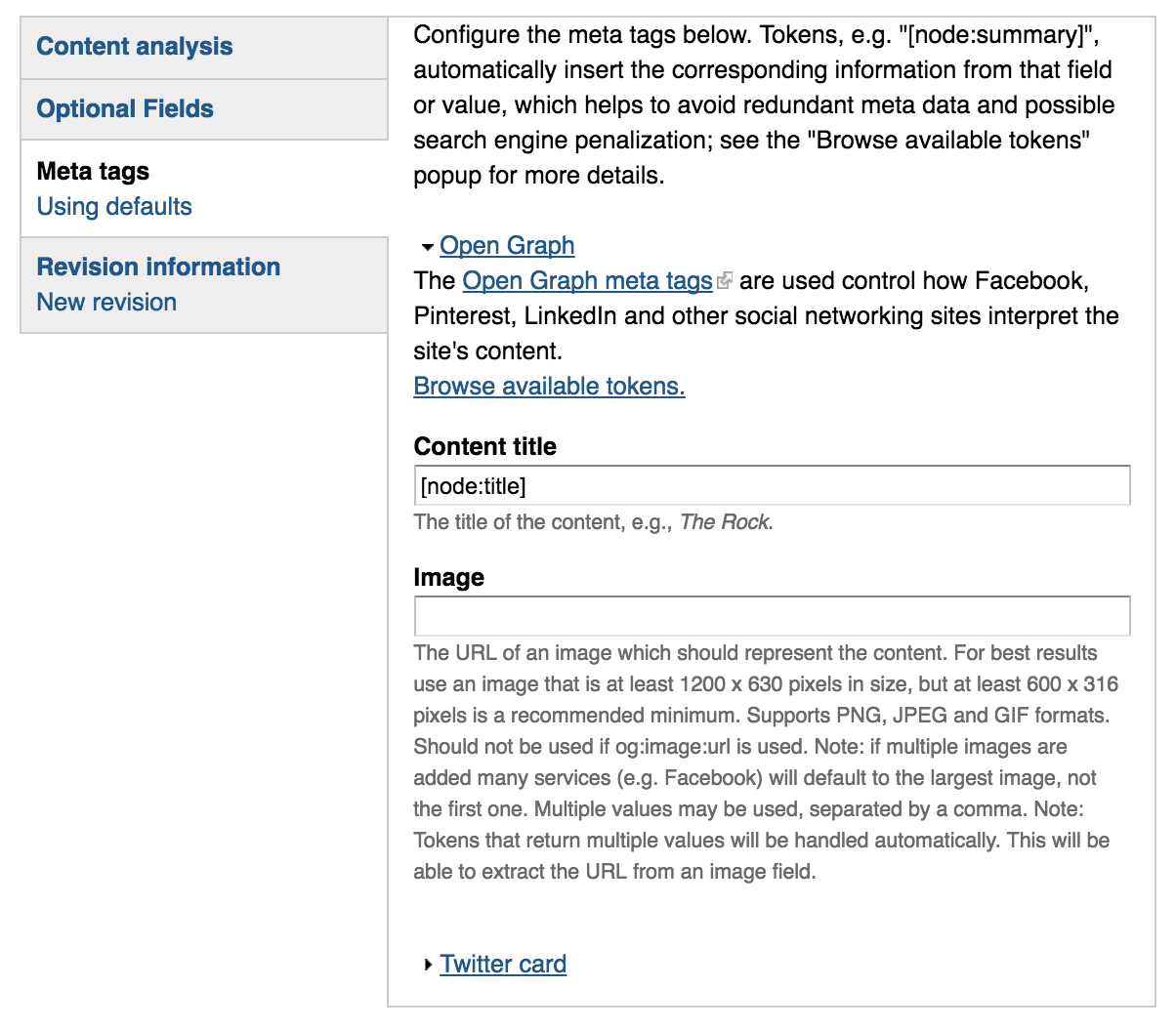
If you’re a social media user*, you’ll now have an extra horizontal tab down at the bottom of your edit page, called “Megatags”. If you click on that, you’ll see two blue links: Open Graph and Twitter Cards. Let’s click on Open Graph and take a look.
Content Title
The first field in there, Content Title, is the only one that’s absolutely mandatory. Since it’s mandatory, by default we tell it to use the page’s title (that’s what [node:title] means).
A small digression: titles within Open Graph aren’t quite the same as titles on the Lane website. On the Lane website, we automatically add the department name and college name to the end of the title. So a page that says it’s title is “Contact” would actually have a title like “Contact | Science Division | Lane Community College”. That works no the web, where you want to show hierarchy. But in social media, that’s a title everyone is going to skip right over.
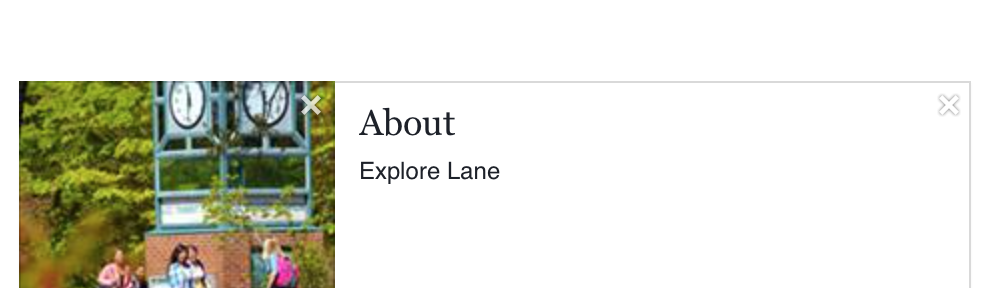
Open Graph titles are probably better thought of as headlines. Think back to that first picture we had – the title in that picture was “About”. That might be a good website title, but “About” is a terrible headline. We want something that’s going to catch people’s attention, and give them a reason to read a little bit further down. So let’s change it. We’ll instead use “Ready to learn more about Lane?”
Image
The next field, image, is probably your best opportunity to get attention. Facebook will always pick an image on the page, but sometimes you can do better. If you’d like to tell a social network what image to use, add it in here. If you’re not sure how to find the full url for an image, get in touch with us by emailing webmaster@lanecc.edu.
We’re going to leave the image in our example alone, since Facebook chose a pretty good image for us.
Description
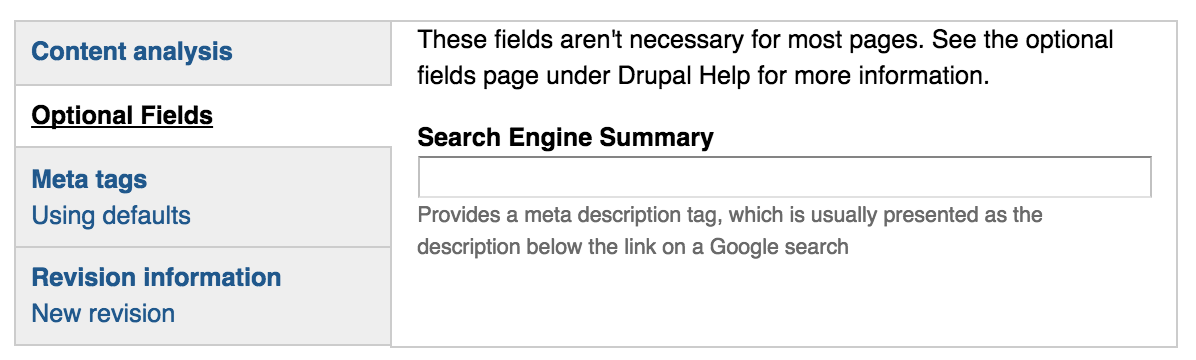
Open Graph has one more important field, the description. But rather than ask you to type in a description all over again, we’re going to make use of a field that you may not have known you’ve had access to all along. If you’ve ever looked at the optional fields tab, you may have seen something like this:
The search engine summary field provides a meta description tag, which Google and other search engines use as a snippet in search results. We use the same tag for Open Graph. If you’ve left it empty (like we have in our example) Google, Facebook, and others will create a description for you. Here’s what Google creates:
The text in black is Google’s preview for the page. But it doesn’t make any sense – “students by the clock tower” comes out of nowhere. That’s because Google is using the alt text from a photograph as part of the description. Let’s put in a new description so Google doesn’t do that. As a rule of thumb, you want a couple of keywords that people might be searching for, and you want to keep under 160 characters. We’ll use “Explore transfer and career & technical opportunities at Lane Community College in Eugene, Florence, Cottage Grove, and online”.
With those fields updated, here’s what the page will now look like when it’s shared:
Better, right? Two caches. First, you’ll notice only part of the description showed up. That makes writing descriptions tricky. Facebook shows fewer characters than Google does. So if you can, keep the important parts of your description in the beginning. Second, after you make these changes, it takes Facebook as much as a day to recognize the updates. But you can force it, if you’d like. Enter the URL you’re going to share on Facebook on their debugger. Facebook will tell you when the last time was it took a snapshot of the page. If that snap shot is from before you made your changes, you can ask Facebook to crawl it again.
Twitter Cards
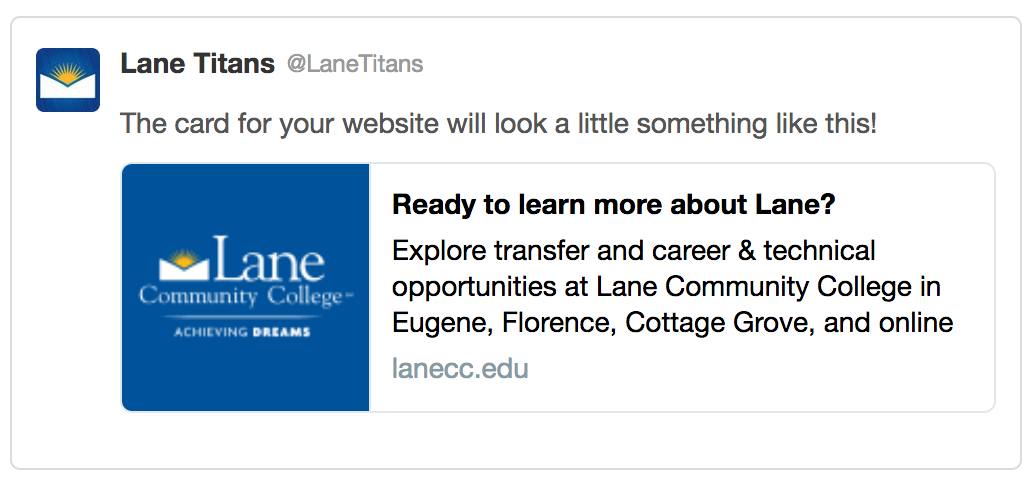
Twitter doesn’t use the same Open Graph standard that most other social networks use. Instead, it uses something called Twitter Cards. There’s two primary types of cards we’re interested in: the summary card and the summary card with large image. The only real difference between the two is the size of the image.
With the summary card, your image should be square, and a minimum of 120x120px. With the summary card with large image, your image should be rectangular, and at least 280x150px. It’s important you use as appealing of an image as possible, as it’s what’s going to make your post stand out best. By default, Twitter will use the Lane logo, but their guidelines state they don’t want the same image to be used repeatedly.
Setting up your Twitter card is much like setting up Open Graph. Click the Twitter card link, set the title and image, and make sure you’ve already set the SEO summary under the Optional Fields tab. Then, when shared on social media, you’ll see a card, like this:
If you’d like a preview, you can use the card validator on the Twitter site.
One Caveat
For good reason, we don’t allow you to set these fields on pages you don’t control. So the editor of the science page can’t set the description of the math page. So if you’re going to be sharing a link for a page and you notice a problem with one of these fields, or you think the page could really use a better picture, email us at webmaster@lanecc.edu and let us know. We’ll take care of setting the meta tags to make sure everyone has a great shared link experience.
* Not sure if you’re a social media user? If you see an error message when you click on this link and log in, you’re not. But if you see a list of the sites you manage, you’re a social media user! If you’d like to become a social media user, check the Drupal dashboard for a list of upcoming training opportunities.