There’s a couple changes happening in Drupal that you might want to be aware of:
Google Analytics Modifications
Currently, we’re using the old style Google Analytics embed code, and adding it directly via our template in html.tpl.php. This works, but it isn’t optimal. For a long time we’ve known that there’s a couple users that use the website in a way that doesn’t reflect real visitors: the Lane Web Team.
To take me as an example, yesterday I looked for old links to www2 urls, and found them on sixty different pages. I directly navigated to each of those pages, stayed on them for about fifteen seconds, loaded the edit window, made a change, saved the page, and left, directly navigating to another page. The statistics for that day are now ever so slightly skewed toward a person that appears to change pages at random, staying on them for almost no time at all, and who appears to come from nowhere. I’m making it harder to understand what people do on our website, and how we can serve their needs. And it isn’t just me – the whole webteam could tell a similar story.
So, this weekend 9/20/14, we’ll be installing the Google Analytics module. With it, the tracking code will automatically be disabled for our administrative roles, who together represent a disproportionate number of visits. How does this impact you? Soon it will look like our traffic numbers went down – probably about 2% – just because we’re not tracking those three roles. So, if you get an analytics report mailed to you, don’t be too alarmed if the numbers go down, just adapt to the new baseline. And remember, you can always contact us if you’d like help thinking through your analytics numbers.
Friendlier URLs
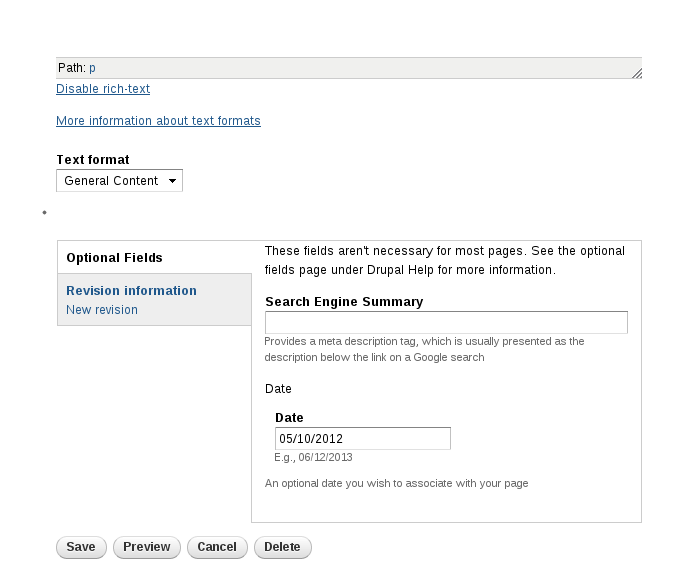
By default, Drupal uses ugly URLs. The contact page is technically something like lanecc.edu/index.php?q=node/106. We’re using a couple of modules (Path Alias, part Drupal Core, and Pathologic) to make those urls look friendlier, like lanecc.edu/contact. But, ever notice what happens when you try to edit a page? You get another ugly url, like lanecc.edu/node/106/edit. This weekend, we’re also going to try to fix those, using the Extended Path Alias module. All of those pages that previously had a node number in them will now have a nice, aliased URL, like lanecc.edu/contact/edit.
I’m sure that doesn’t seem very exciting. But it is, because when someone submits a webform, they were previously taken to a confirmation page with an alias like lanecc.edu/node/86/submission/75309. Because that url starts with /node, Drupal isn’t able to figure out which menus to include, meaning the person that just submitted your webform is effectively no longer on your part of the website.
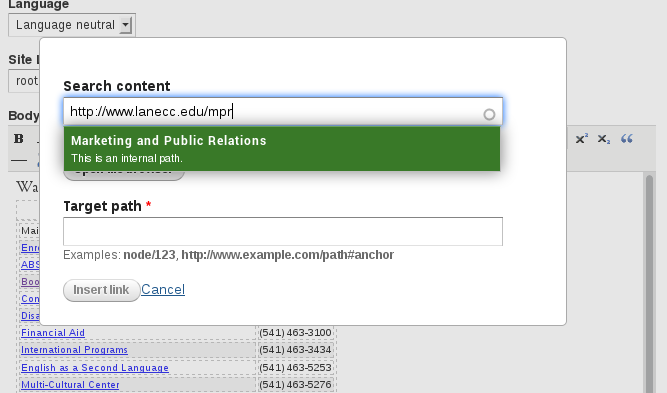
Of course, by replacing all those technical looking URLs with friendly ones, that makes it harder for you to tell us the node number, or to paste a node number into the link dialog when editing a page. So we’re also going to make it easier to find those node numbers – starting next week, just look to the right side of your screen while logged in and you’ll find a little black tab with the node number written on it.
EDIT (7/9) – Unfortunately, we had to roll this one back. With this enabled, /it/somepage.html would actually go to /it/, meaning no 404 was served. We’re still looking for a solution at this time.
Print Styles
This one is actually live right now! We’ve added a print style sheet to the pages, which attempts to make webpages more useful when printed out on paper. It’ll probably work best in Firefox or Chrome, but when you print:
- The left menu will be hidden
- The header of the page will be hidden, except for the department title (if present)
- The megamenu will be hidden
- The footer will be hidden, except on the landing pages
- Links will have their urls added to them, so that if you stumble across a link in a printed page that you’re interested in, you can at least type that link into a browser manually.
If you notice any bugs (There’s a LOT of printers on this campus, and its impossible for me to test all of them), please let me know.