You may have noticed the new contact page on the Lane website. This is the first page that we’ve moved, or ported, to Drupal (only 11,999 to go!). You’re going to see many more pages start looking like this soon, so let’s spend a few minutes going over some vocabulary, and then talk about what’s different.
First, let’s talk porting. This just means moving from one platform to another. For example, say we made a really awesome video game for one console, perhaps an XBox. The game is finished, it works great, and it’s tons of fun. But we can’t play on any other console, like a Wii or a Playstation. To use another platform, we’d need to modify the game for that other system. Because the content of the game is done, porting takes a lot less time than starting from scratch, but we still need to find all the little differences between the systems. We’re doing something similar. The content of our website is done, we just need to move (port) it from one platform (static HTML pages) to another (Drupal).
The second thing we need to talk about is templates. As we port the content of the website, we’ll be putting it in a big database. When it’s time for Drupal to show you a webpage (like the contact page), Drupal grabs the content of that webpage from a database, inserts it into a template, and returns the dressed up webpage to you. So a template simply says how the page is going to look. This way, look and feel is totally separate from content – we can change either the design or the content without impacting the other one. Of course, the big important question is, “What’s the template going to look like?”
We don’t know yet. There’s lots of people (Faculty, Students, and Community members) involved in the process of figuring that out. But, figuring out what the webpage is going to look like takes more than a couple of days. In fact, it will take until at least summer. So we need a temporary template that we can use with Drupal, so that pages can be ported while we decide how they’re going to look.
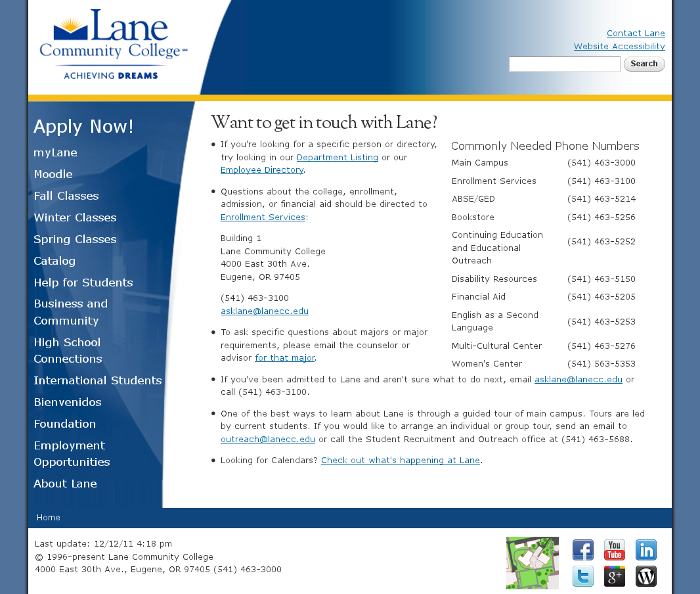
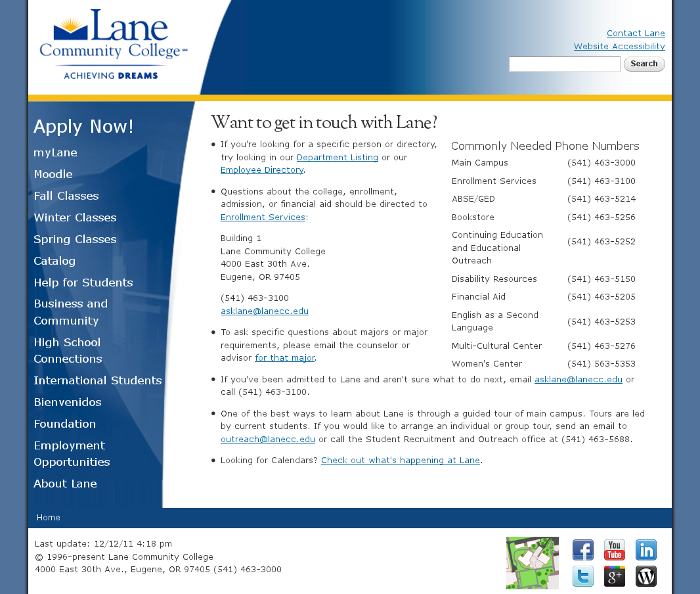
The contact page has the temporary template. It looks a little (ok, a lot) like this:
 This should look similar to the existing Lane pages, but it incorporates some subtle changes and updates that I couldn’t resist putting in. Here’s a cheat sheet of things to look for:
This should look similar to the existing Lane pages, but it incorporates some subtle changes and updates that I couldn’t resist putting in. Here’s a cheat sheet of things to look for:
- Social Media Links – In the bottom right hand corner of the page you’ll see links to Lane’s presence on various social media platforms (Facebook, Twitter, Google+, etc).
- Access Keys – On pages using the new template, you can press your web browser’s access keys to jump to different parts of the page. For example, on Firefox on Windows, you can press Alt+Shift+N to jump to the Navigation links on the page, or Alt+Shift+C to jump directly to the content (Check Wikipedia to find your access keys). This improves our Section 508 Compliance (§1194.22 (o), if you want to be all specific).
- A New URL – pages using the Drupal template will have a URL that starts with www2.lanecc.edu instead of www.lanecc.edu. Sorry about that. This is a necessary requirement while we’re porting content. In the future, all of the pages will be at www.lanecc.edu, though www2 links will work for a long time. If you need to use an url that likely won’t change in the next few years, you can just replace www2 with www, since we’ve done some magic to make those pages jump to www2 automatically.
- Different URLs – some pages will have exactly the same URL as they had before. Some will be a little different. For example, the old contact page was at http://www.lanecc.edu/sf/info.html the new one is at http://www2.lanecc.edu/contact. For some time, both urls will work. But we’ll eventually be migrating entirely to the new urls, which we hope will be more descriptive of what’s on the page.
- Automatic Update Times – Each page has an associated update time which will be displayed at the bottom. You can use these to see how old the page content is. We’ll be using them to see which pages are going “stale” so we can try to keep things fresh.
- Telephone Links – Any phone number is now clickable. If you’re on your cell phone, you’ll see phone numbers underlined, with a little phone next to them. If you click on a telephone number from your cell phone, you’ll be prompted to call that number. If you’re not on your cell phone, you can still click on phone numbers, but they won’t be highlighted or have the phone icon. Clicking on them probably won’t do anything (unless you have a way to make phone calls from your computer).
- File Type Icons – links to files like Word documents, PowerPoints, and PDFs will have icons next to them representing their file type, making it easier to know what you’re clicking. (This isn’t on the contact page, but be looking for them elsewhere!)
There’s one more exciting benefit to the new template. There’s now a mobile version, using something called Responsive Design. Since I’m over 900 words in this blog post already, I won’t go into detail yet, but for now, try viewing the contact page on your mobile phone, or try opening the page and then shrinking the web browser window on your computer to a much smaller size. Expect another post with more information about our mobile plan soon!