The next standard we’ll explore in our series on understanding WCAG 2.0 is 1.4.4, Resize Text. This standard is required for WCAG level AA compliance, which is part of what Section 508 requires. Here’s the complete text:
1.4.4 Resize text: Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. (Level AA)
This one might seem super straight forward, but there’s a bit of subtlety to it.
It used to be that browsers didn’t zoom, they’d actually just increase the font size. If you pressed Control + you’d increase the font size (Command + on a Mac), and if you pressed Control – you’d decrease the font size (Command – on a Mac). But this created all sorts of problems. If text was inside of a fixed width container, like a div or a table, and the font size increased, the text would suddenly outgrow the container. CSS developed something of a reputation:
 Browser makers changed directions, and instead of the zoom shortcuts changing the font size, they’d instead zoom the entire page. As the apparent font size increased, the containing element would increase size at the same time.
Browser makers changed directions, and instead of the zoom shortcuts changing the font size, they’d instead zoom the entire page. As the apparent font size increased, the containing element would increase size at the same time.
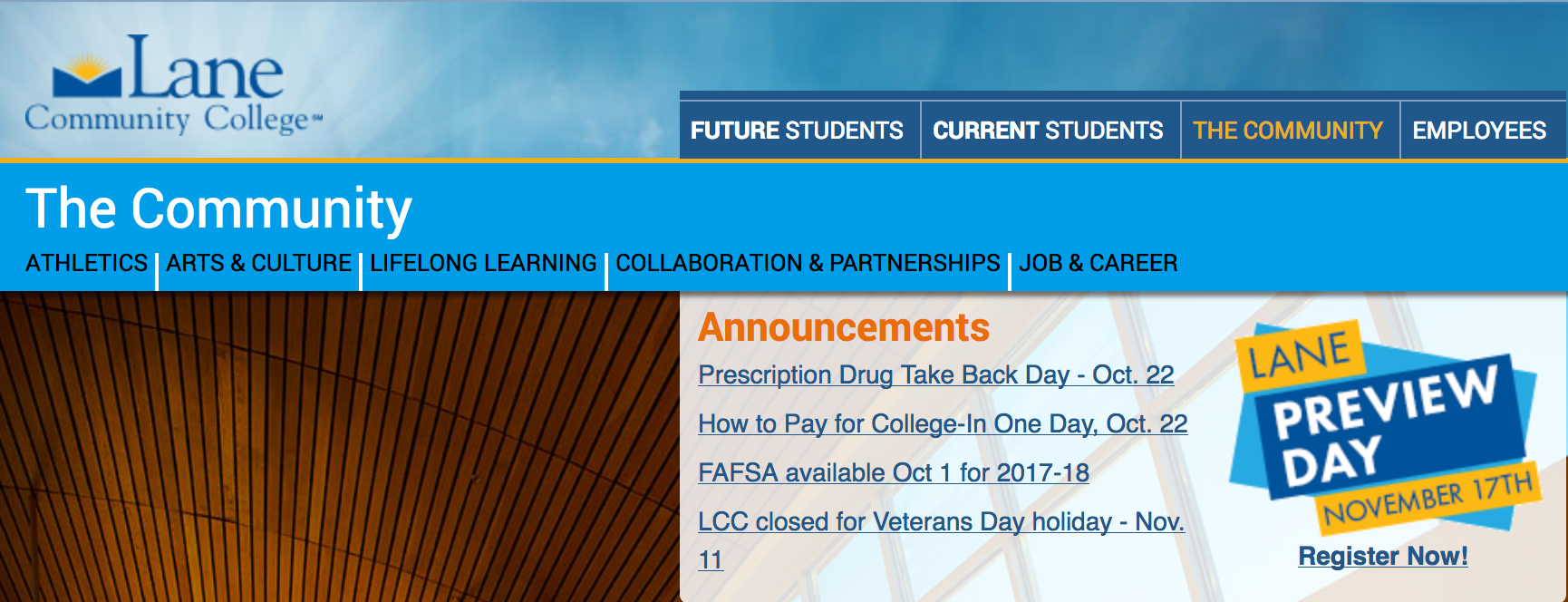
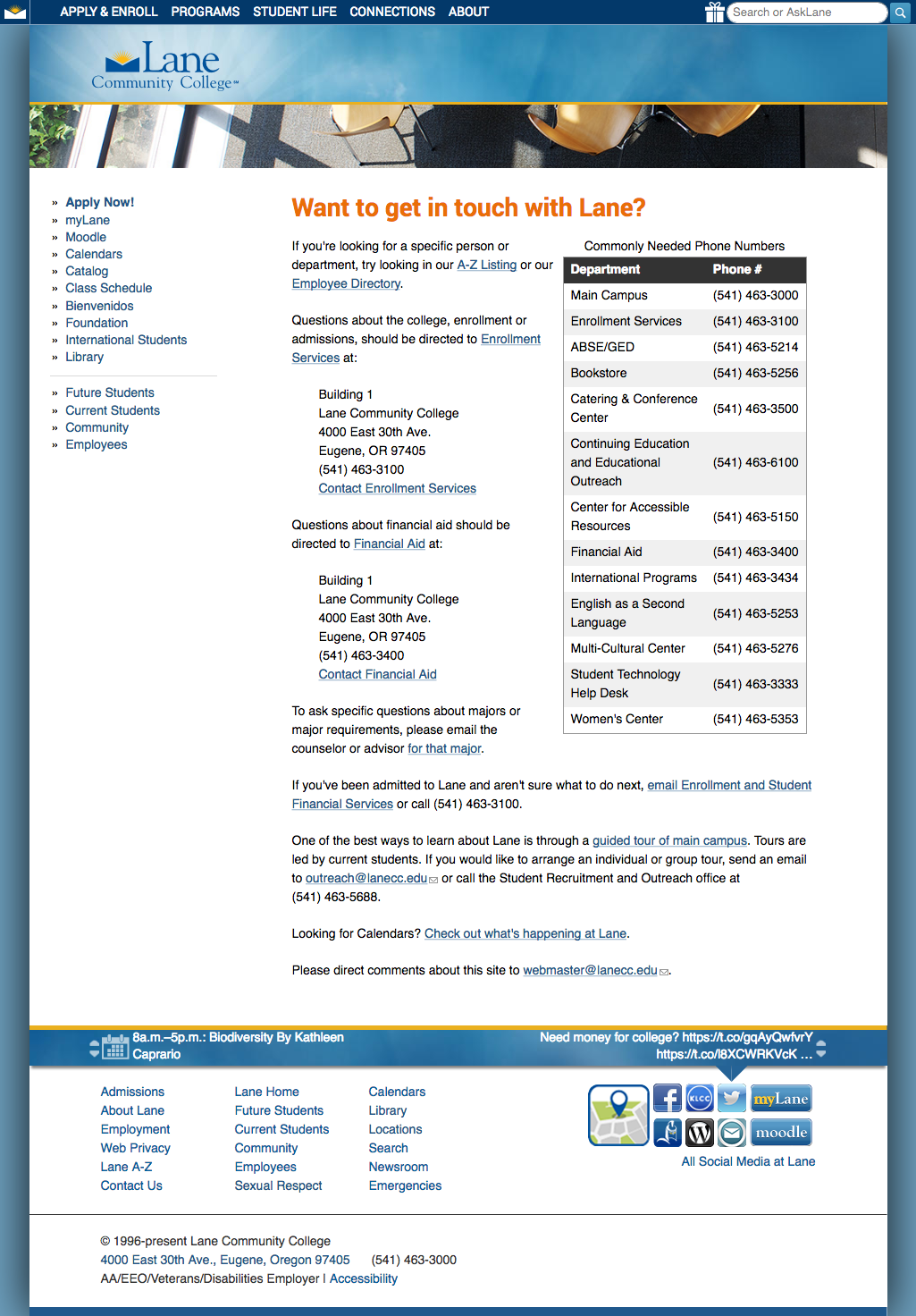
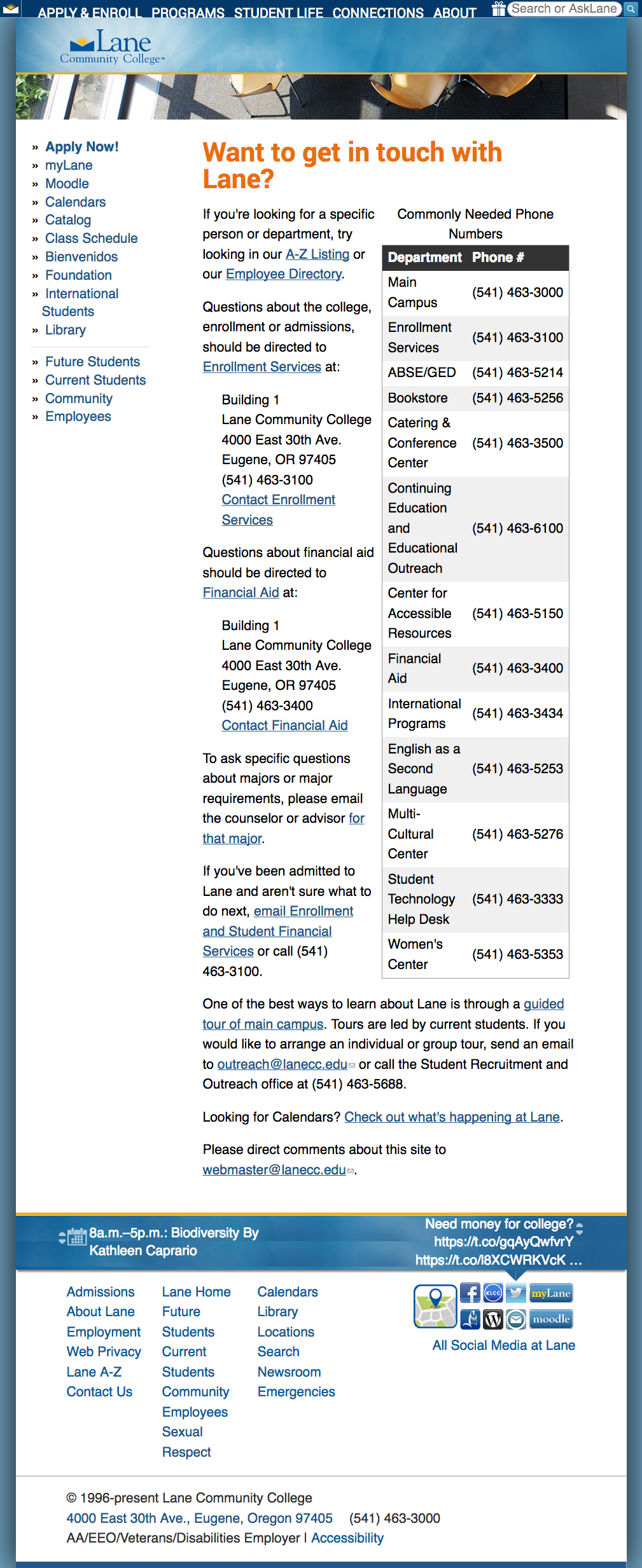
But you can still force your browser to zoom only the text. In Firefox, under the view menu, there’s an option to tell it to zoom text only. Here’s what our contact page looks like normally:
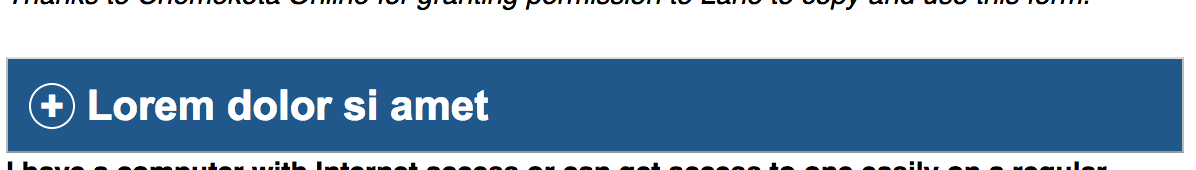
 Here’s what it looks like if I tell Firefox to only zoom the the text, and press cmd + four times (which confusingly zooms the text 300%):
Here’s what it looks like if I tell Firefox to only zoom the the text, and press cmd + four times (which confusingly zooms the text 300%):
 See where the issues crop up? Across the top, in our mega menu, the text gets to be bigger than the container. And again, in the twitter and events bar at the bottom, there’s a weird line across the middle (because we should have used a tiling image).
See where the issues crop up? Across the top, in our mega menu, the text gets to be bigger than the container. And again, in the twitter and events bar at the bottom, there’s a weird line across the middle (because we should have used a tiling image).
Despite those issues, our pages pass this standard easily. You’re allowed to use either text zoom or page zoom, and using page zoom our page looks great.
As always, a couple of tricky things:
First, if we had to support an old browser that didn’t support zooming (I’m looking at you, IE6), then we’d need to provide an on page method to change text size, usually using a big of Javascript. But here at Lane, we don’t support anything before IE11, so we usually don’t need to worry about this.
Second, mobile is tricky. Our website includes this meta viewport tag:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
But that can actually be problematic, as it prevents pinch zooming. But it turns out that some browsers (like Safari) don’t respect that meta tag. And other browsers support a “reader view”, which strips out a lot of styling to make the page easier to read on mobile. So while the WCAG recommends not including that specific meta tag, and we’ll likely remove it on the next iteration the Lane website, we’re probably fine for now because of the ready availability of workarounds.
Third, text on images should be avoided whenever possible. While page zoom will increase the size of an image appropriately, when you zoom an image it gets pixelated. Pretty much exactly unlike on TV:
This, along with the need to include alt text, is one of the reasons we encourage you to not use text on images on your pages.*
There are a lot of technologies where text zooming is more of an issue than it is on the web, like Flash or Silverlight, but since they don’t typically apply to the Lane website, we’re going to skip over them here. But if you’d like to read more about text resizing, you may also be interested in some of the techniques, which provides examples and more detail.
Interested in more? Check out the listing of all the posts in this series.
* For the super nerdy, SVGs are actually the exception to this rule, since as web ready vector images, they’ll zoom with the browser. But there’s no real convention for placing alt text on an SVG, so I’d encourage you not to use these yet either.