The next standard we’ll explore in our series on understanding WCAG 2.0 is 3.2.3 Consistent Navigation. This standard is required for WCAG level AA compliance, which is part of what Section 508 requires. Here’s the complete text:
3.2.3 Consistent Navigation: Navigational mechanisms that are repeated on multiple Web pages within a set of Web pages occur in the same relative order each time they are repeated, unless a change is initiated by the user. (Level AA)
Imagine you’re on a page, and you see these three menu items:
- Home
- Cat Pictures
- Contact
Obviously, you click the Cat Pictures link. After enjoying some amazing pictures, you want to contact the site owner and contribute your own amazing pictures. So you go to click on the bottom link in the navigation. And what do you find?
- Contact
- Home
- Cat Pictures
You:

But it’s ok. You adapt. You click the contact link at top, and contribute your pictures, and the page reloads, thanking you for your pictures. Of course, now you want to see your pictures in the gallery. But what do you see on the reloaded thank you page?
- Cat Pictures
- Contact
- Home
Then you do this:

There’s two ways I’ve seen this happen. One, the rare way, is that someone just wrote their menu query with select * from menu and didn’t bother to set an order by clause, and the database server has (for reasons known only to it) changed how it’s returning results. The much more common way is that some PHP programmer got lazy and rather than put the menu links in an included template file, he just has a PHP file per page, with all the menu links in them, and somewhere while doing edits he mixed up the order. I may or may not speak from experience.
There’s two almost exceptions to this rule. One, you’re welcome to insert additional links within your menu – that’s what they mean by relative order. So although your page may show just the three links in the examples above, once you click on the Cat Pictures link, it’s ok to have this:
- Home
- Cat Pictures
- Cats with short hair
- Cats that shed everywhere
- Contact
As long as the three top level links keep the same order (Home, Cat Pictures, Contact) on every page, you’re golden.
The second exception has to do with the phrase “set of web pages”. If you have two sites, one in English (at example.com/en/), and one in Spanish (example.com/es), then the navigation between them doesn’t need to match. So if your menus are ordered alphabetically, and that order changes because the language changes, that’s ok (though make sure you’re setting your page default language!).
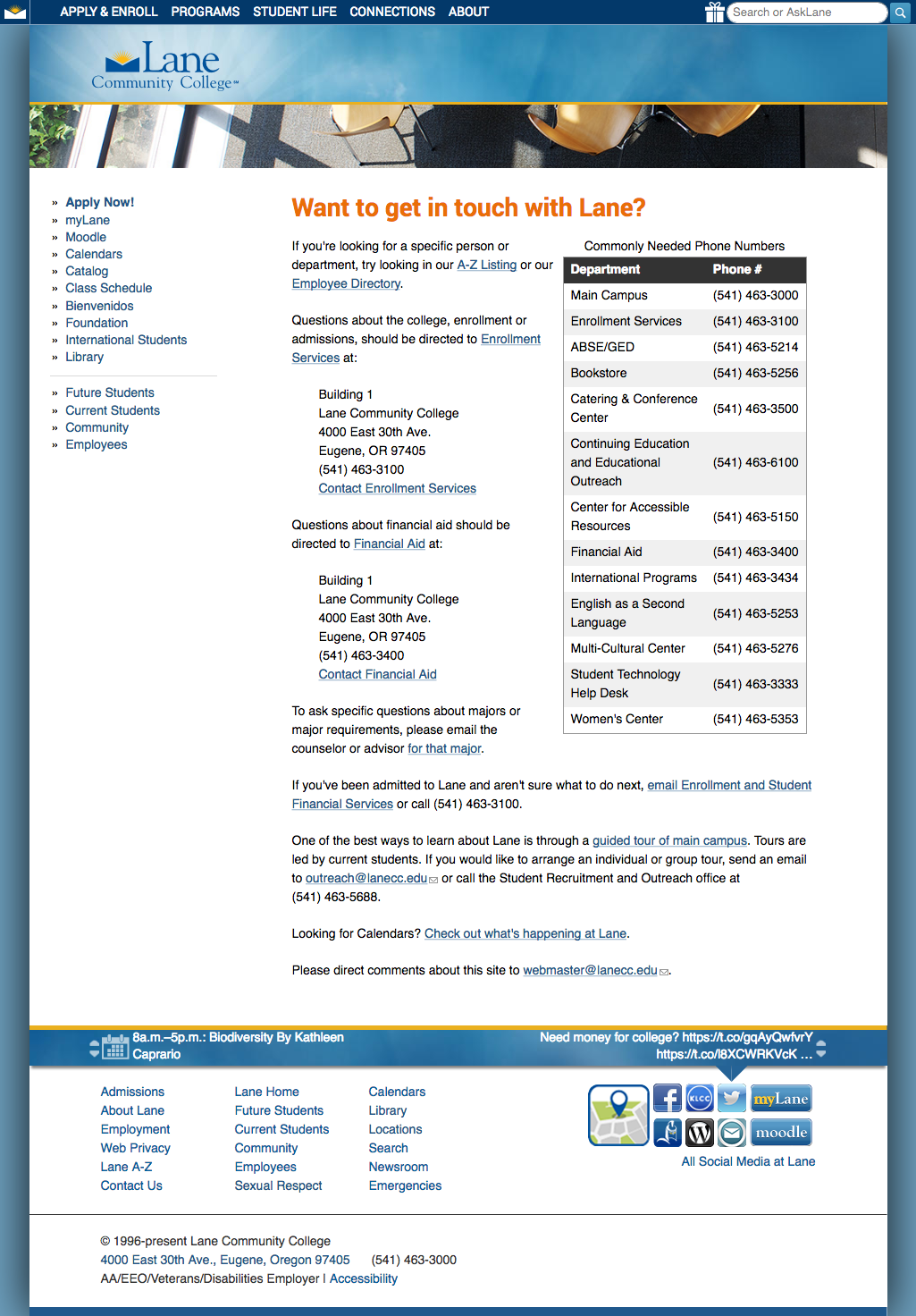
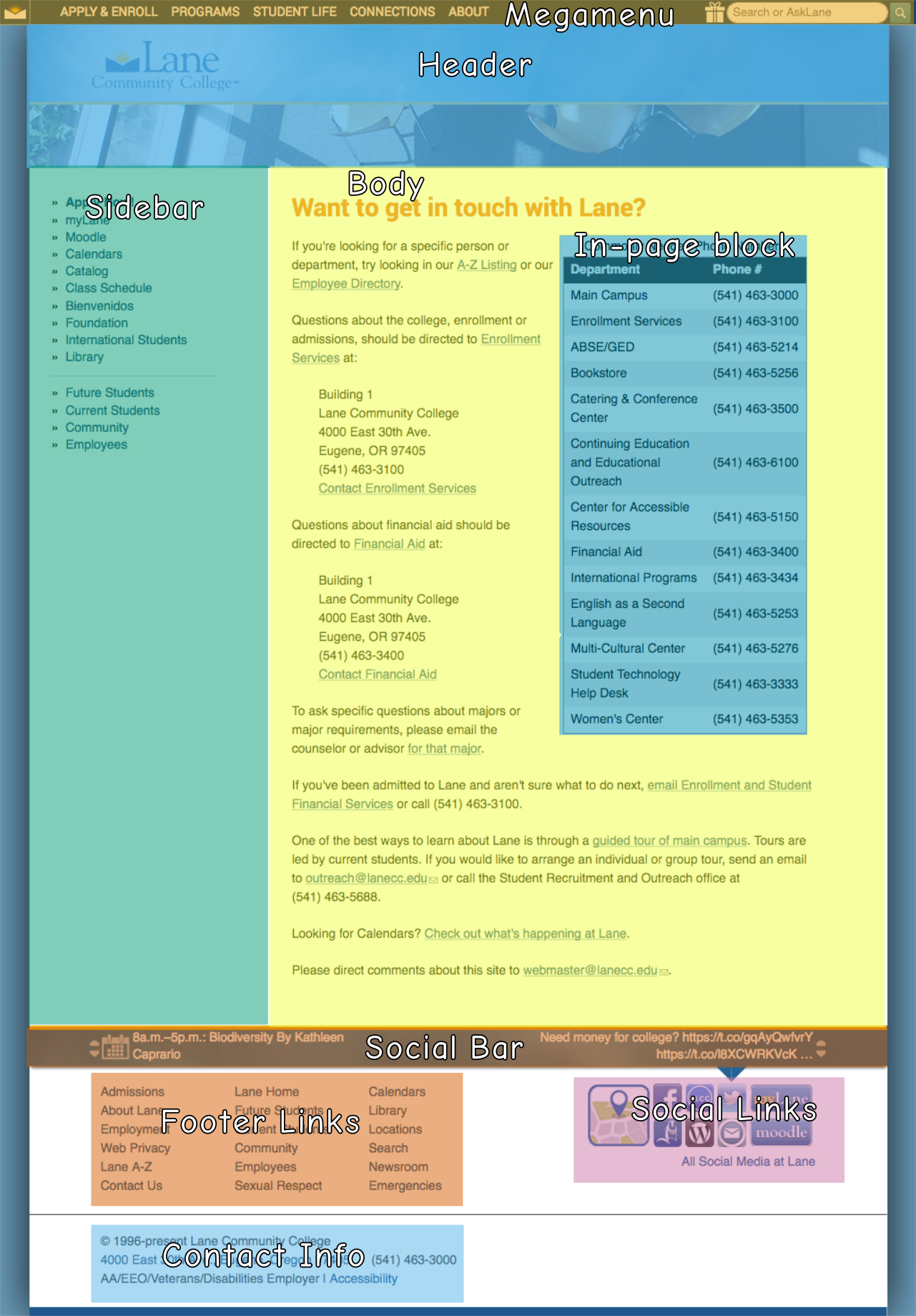
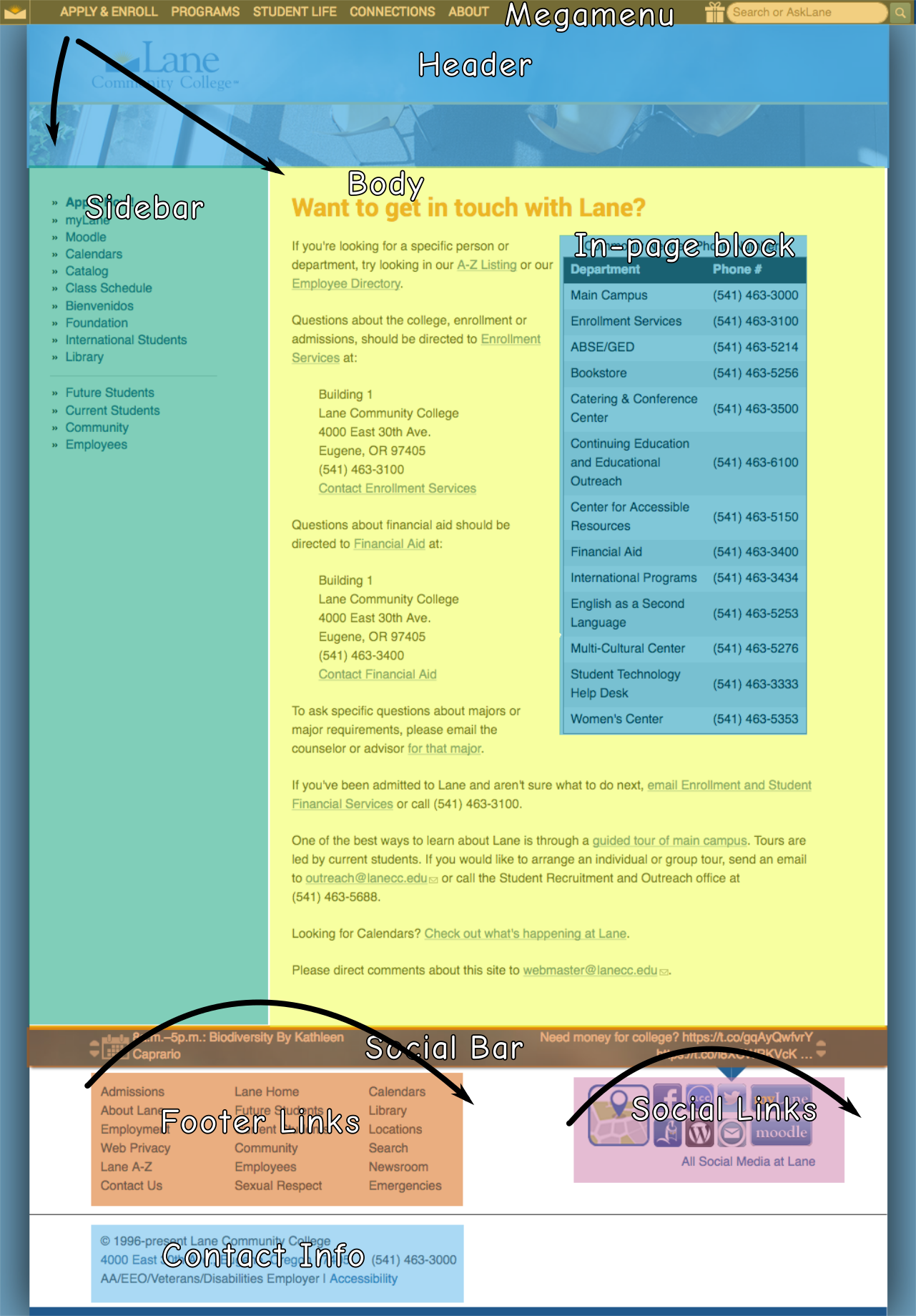
And, though we’ve talked mostly about menus on this post, note that the standard actually applies to any recurring navigation element. So things like footer links, search boxes, and skip links should all be consistent.
If you’d like to read more on this statement, you may also be interested in these examples and techniques.
Interested in more? Check out the listing of all the posts in this series.