Before I get started, I should warn you, I’m putting my geek cap on for this one.
If you’ll recall, the new Lane web design is responsive (if you don’t remember what that means, check out the original post). Unfortunately, there are two parts of our website that dislike being responsive: images and tables.
The problem with images has to do with size. If you’re on a cell phone, you have very limited screen space. So you don’t want to download big huge images, only to have your cell phone shrink them down. That wastes both bandwidth and processing time on your phone. In other words, it’s a slow page. But despite that problem, at least the page still works and looks right.
Tables are a different story. Here’s an example of a non-responsive table:
| Program |
Entry/Application |
Application Deadline |
Prerequisites |
Schedule/Location |
Contact Person |
| Bridge to C.N.A. |
Application tk |
|
Bridge Prerequisites |
TBA / LCC |
Juanita Kirkham |
| C.N.A. I |
Application tk |
|
C.N.A. I Prerequisites |
TBA |
Juanita Kirkham |
| Healthcare Professions Orientation |
Call (541) 463-5223
to reserve your space |
Open until filled |
– |
TBA /LCC |
WorkSource Lane at LCC Staff |
| Fundamentals of Microsoft Word 2010 for the Workplace |
Call (541) 463-5223 to be placed on waiting list |
Open until filled |
Typing Speed: 15 words per min. |
Ongoing two 5 week sessions a term/LCC |
WorkSource Lane at LCC Staff |
| Fundamentals of Microsoft Excel 2010 for the Workplace |
Call (541) 463-5223 to be placed on waiting list |
Open until filled |
Typing Speed: 15 words per min. |
Ongoing two 5 week sessions a term/LCC |
WorkSource Lane at LCC Staff |
| Basic Computer for the Workplace |
Call (541) 463-5223
to reserve your space |
Open until filled |
– |
Ongoing-3 weeks/LCC |
WorkSource Lane at LCC Staff |
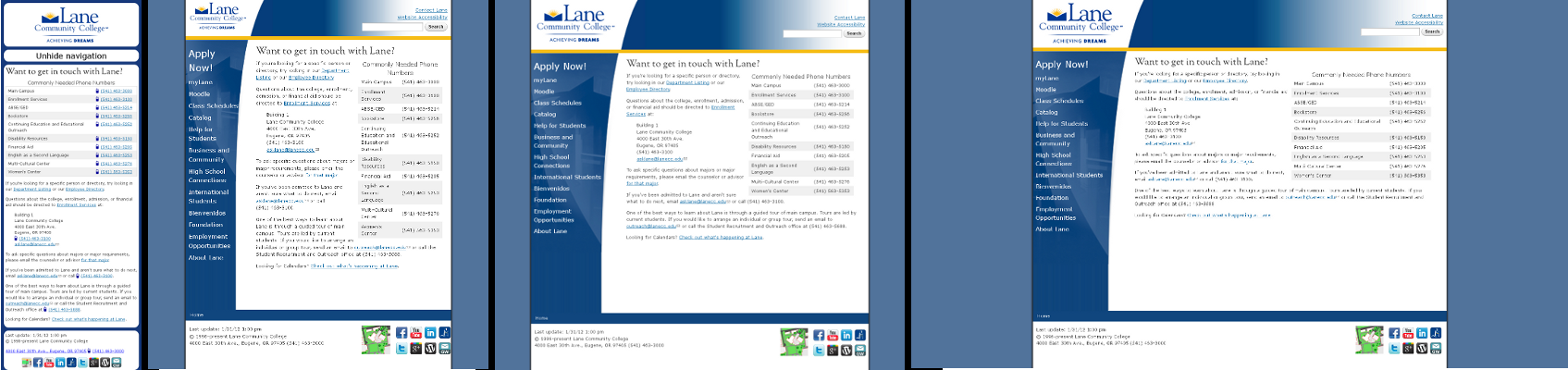
Look ok? Try making your screen narrower or viewing this post on a cell phone. Your web browser recognizes that this is tabular data, and that it doesn’t make much sense if you can’t see the entire row. But your web browser also runs into a hard limit – the width of your screen. As your screen shrinks, the web browser will continue trying to reflow the text – meaning re-lay it out – in the table. But eventually, either the table needs fewer columns or the browser needs to break words apart to get things to fit. Neither answer works. So it just draws some of the table off the right edge.
This can be real problem on a mobile phone. In a best case, it’s just kind of ugly, and you can scroll the page with your finger to see off the right edge. In the worst case, the phone won’t let you scroll (or you’re on an older device where you can’t scroll), and you can’t see the right side of the table at all.
There’s been a series of excellent write ups on different ways to approach this problem, so I won’t rehash them all here. We considered two – flip scroll and “no-more-tables“.
First, we tried Flip Scroll. It’s an almost ideal method – it preserves the visual layout of the table, without adding much additional content. But we found that it didn’t render correctly in earlier (1.x and 2.x) Android devices, which represent the majority of our Android users. There were also some concerns with accessibility, since it makes it harder to tell how rows flow together. So we moved on to “No-More-Tables”. This method does change the visual appearance on mobile, but it was supported on the dozen devices I tested.
To see these tables in action, take a look at any page on the Lane webpage that has a large table on it, such as the the Workforce Development Short Term Trainings page. Because we’re rendering tables responsively on the client side, nothing needs to change for our content editors – they just keep on making tables like normal. The only exception to this rule is if there’s a table where the data series are in rows rather than columns. If that sounds like a problem you might have, see the table documentation on the internal Drupal Help Site.
If you’re interested in knowing more about Drupal and/or responsive tables, let me know in the comments, and I can publicize the mini modules we made to try each of these techniques.
EDIT (7/31/12) – One of these modules is available on Github