During our last deployment, we stumbled across a couple of errors our content editors made. When we talked to them about it, we learned that often, the editors weren’t even aware there was an issue. So I’d like to bring special attention to one of those errors that is easy to prevent, and helps make the website work better for everyone.
Links
There’s just a little bit of technical background you should be aware of. In Drupal, every page has a node number – an internal number that Drupal uses to identify your page, independent of the page title or URL. For example, our contact page, at http://www.lanecc.edu/contact, is node 105, which you can see for yourself just by clicking those links.
The URL for your page is based on two things: the ‘chunk’ your page is assigned to, and the title you’ve given your page. For example, the page http://www.lanecc.edu/math/division-projects is in the “Math” chunk, with the page title “Division Projects”. When that page title changes – say to just “projects”, then the URL of that page will also change. The new url will be www.lanecc.edu/math/projects.
Why does this matter? Well, a number of our content editors are adding links to their pages by simply pasting a link on their page. Drupal, being a friendly, helpful CMS, automatically turns URLs into links. All is well and good until a page title changes and the URL changes. Suddenly, the pasted link isn’t to the right URL any more.
The fix is to use the LinkIt module. You might recognize it as the “Insert Link” button, from this image on our help documentation, and from the WYSIWYG editor:
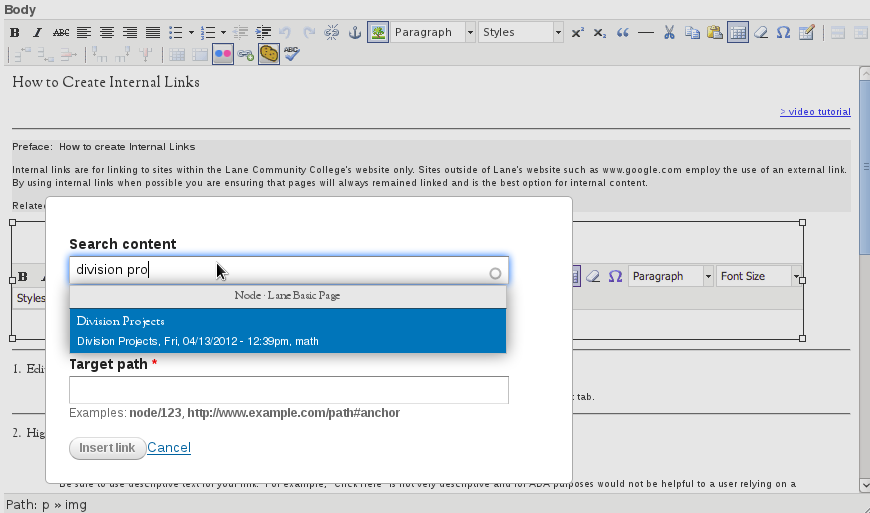
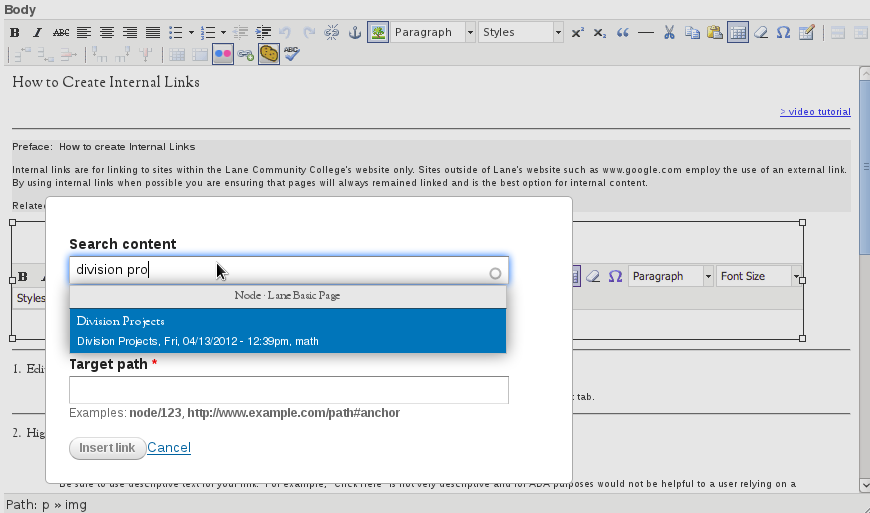
 When you click that “Insert Link” button, you’re given a little popup window, where you can search for content and select the page you want to link to:
When you click that “Insert Link” button, you’re given a little popup window, where you can search for content and select the page you want to link to:
 There’s two input boxes in that white box. If you’re linking to an internal page, start typing in the top box, and Drupal will search page titles for you, and let you select the page you’re looking for. If you’re linking to an external (not on Drupal) page, paste the URL in the bottom box, and then just say insert – there’s nothing to search for.
There’s two input boxes in that white box. If you’re linking to an internal page, start typing in the top box, and Drupal will search page titles for you, and let you select the page you’re looking for. If you’re linking to an external (not on Drupal) page, paste the URL in the bottom box, and then just say insert – there’s nothing to search for.
Again, why does this matter? Because Drupal knows the node numbers of pages, and instead of linking to lanecc.edu/contact, it will link to lanecc.edu/node/105. When someone visits the contact page, Drupal looks up what the URL is for node 105, and gives the visitor a link to the right place. In other words, you don’t need to worry about updating internal links – we’ll take care of it for you.
Unfortunately, because not using LinkIt has resulted in a number of preventable 404 errors, we’re going to make some changes to the Drupal interface to make sure they don’t continue to cause problems. Soon, Drupal will no longer automatically link up URLs that you paste into the page – you’ll need to use LinkIt if you want them to work. And pasting a www.lanecc.edu link into the bottom box of LinkIt won’t work either – we’ve disabled that as well. *
To help get the entire site back to where it should be, we’ll be checking the database over the next few weeks and helping editors that seem to be struggling. Don’t worry – we’re just trying to make sure that all the links on the site always work. And if you are having trouble, check our help pages (Drupal authentication required), and don’t hesitate to contact someone on the web team.
* There’s also some room for User Interface improvement here, and we’re working on it, but it involves some tricky changes to some code that we didn’t write, and unfortunately user interface improvements often can’t be at the top of our priority list. But we won’t forget about this one.