The very first success criterion we’ll look at is 1.3.4: Orientation (level AA). Remember that WCAG 2.1 extends on the work already done in 2.0, so because there was nothing added to parts 1.0, 1.1, or 1.2 we can skip those. Here’s the full text of the new criterion:
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape, unless a specific display orientation is essential.
This is one that definitely feels like a best practice in user experience. Let’s take a look at an the Garmin Connect app, which both follows this standard really well and really poorly at the same time.
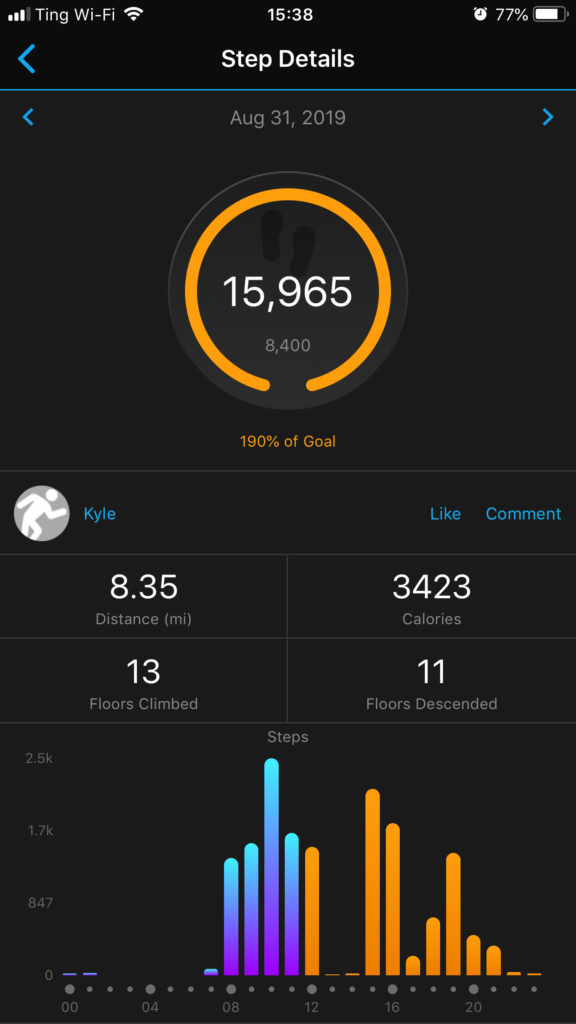
Here’s one of the screens showing my steps for the day on my phone:

When the phone is in portrait mode (the way most of us hold our phones most of the time), everything looks good, although the astute reader will note that app violates success criterion 1.4.1). But here’s what happens when we flip that onto its side:
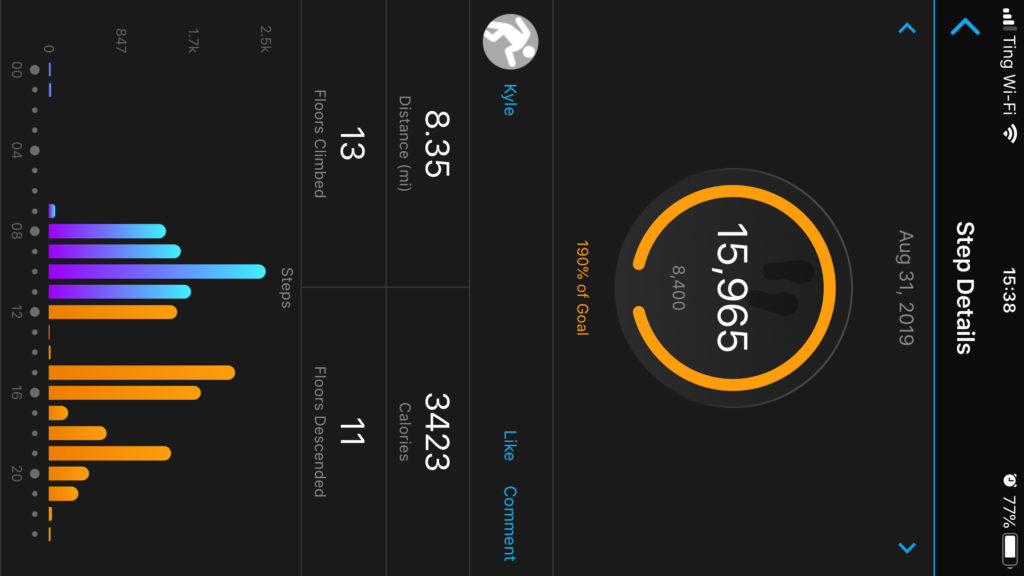
 When we’re in landscape (the way most of us should shoot videos on our phone), everything is sideways. It’s, honestly, terribly annoying, if not a little lazy. If those boxes were to all rotate with the screen, and maybe just be oriented a little differently, the screen would be just as useful, and provide the exact same information.
When we’re in landscape (the way most of us should shoot videos on our phone), everything is sideways. It’s, honestly, terribly annoying, if not a little lazy. If those boxes were to all rotate with the screen, and maybe just be oriented a little differently, the screen would be just as useful, and provide the exact same information.
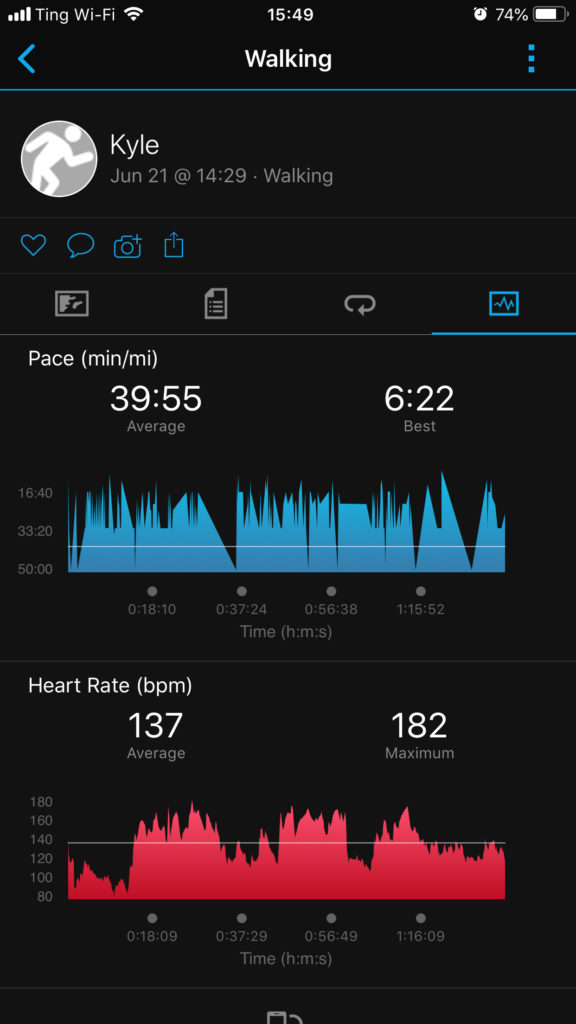
But the connect app also does a good job taking advantage of the different screen orientations to show different information. Here’s another example from an activity a while back:

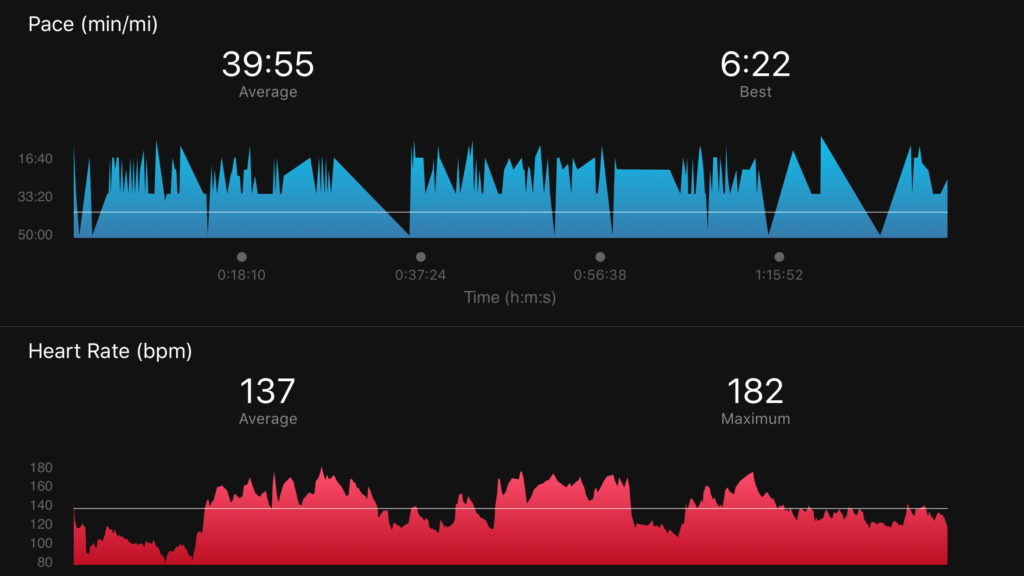
But this time, when we switch to landscape, we get a different screen:
 The developers over at Garmin clearly felt that those graphs only make sense in landscape, where they can be a larger while maintaining proportion. I’m not sure I fully agree – sometimes activities are so long you need a monitor, not a phone – but they clearly feel that the specific screen orientation is essential to the information being displayed.
The developers over at Garmin clearly felt that those graphs only make sense in landscape, where they can be a larger while maintaining proportion. I’m not sure I fully agree – sometimes activities are so long you need a monitor, not a phone – but they clearly feel that the specific screen orientation is essential to the information being displayed.
If you’re leaving out screen orientation as a part of your media queries when developing for the web, then you’re probably in good shape. And, on the topic of good shape, feel free to send me a step challenge on Garmin Connect. I’ve got a camping trip coming up this fall, and for once I’d like to huff and puff less than the other folks with me.
Looking for the rest of the posts in this series?
