The next standard we’ll explore in our series on understanding WCAG 2.0 is 2.4.6, Multiple Ways. This standard is required for WCAG level AA compliance, which is part of what Section 508 requires. Here’s the complete text:
2.4.6 Headings and Labels: Headings and labels describe topic or purpose. (Level AA)
For a really short standard, there’s a lot to unpack.
The first thing you might notice is this standard doesn’t explicitly require headings or labels. While labels are definitely required, there’s actually no specific requirement to have headings on your pages. If it’s appropriate to not have any headings, you are (from an accessibility standpoint) welcome to have nothing but paragraph after paragraph after paragraph.
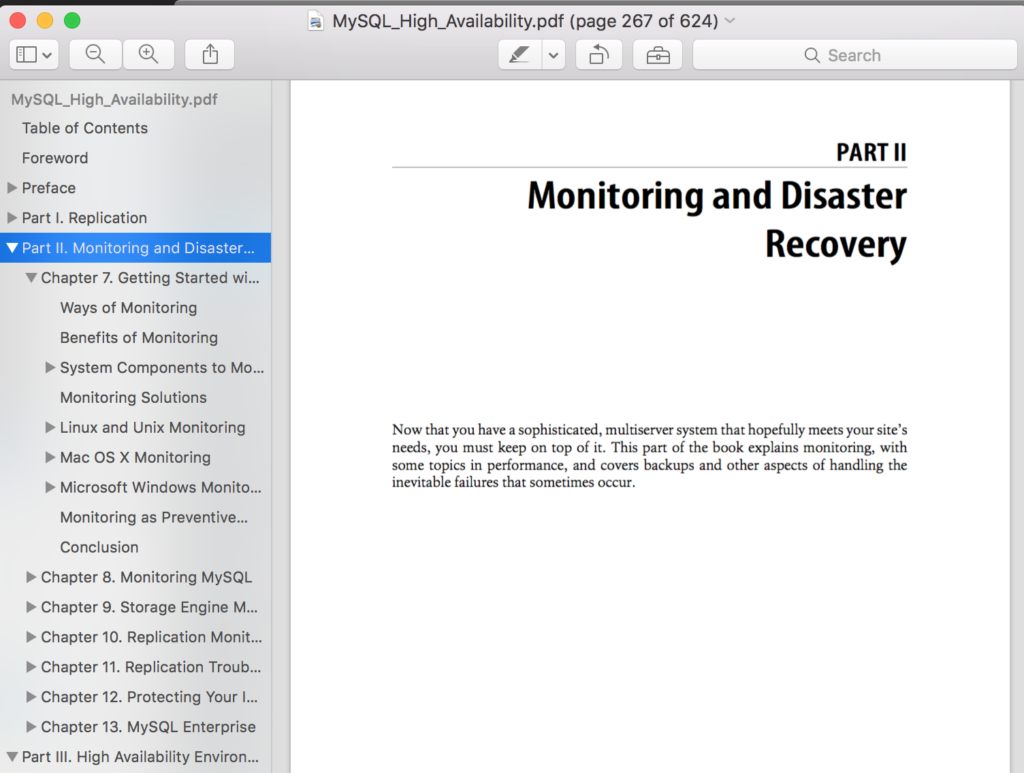
But situations where it’s appropriate to not have any headers are rare, and adding headers makes your document more navigable. For example, most PDF readers will automatically generate a clickable table of contents for you, as in this picture:
 Screen readers can take advantage of headers in a similar way. Imagine if you were stuck listening to your computer reading you all 624 pages of that book sequentially. It’d be almost useless to you. Being able to jump to certain headers would help a lot.
Screen readers can take advantage of headers in a similar way. Imagine if you were stuck listening to your computer reading you all 624 pages of that book sequentially. It’d be almost useless to you. Being able to jump to certain headers would help a lot.
Standard 2.4.6 simply says that if you’re using headers, you need to use headers that describe the topic or the purpose of the subsequent section.
But buried further down on that post, in a little green note, there’s a bit of text that says “Note: Headings and labels must be programmatically determined, per Success Criterion 1.3.1”
Programmatically determined is a tricky phrase. Just about anything is programmatically determinable – so that seems like a phrase ripe for abuse. Fortunately, WCAG 2.0 provides a definition:
determined by software from author-supplied data provided in a way that different user agents, including assistive technologies, can extract and present this information to users in different modalities
So if we do use headings, not only do that have to be programmatically determinable, they need to be programmatically determinable by the software that interprets that page.
If that doesn’t make sense, it might be easier to look at some examples. The paragraph in the example comes courtesy of wikipedia, which has some surprisingly awesome writing.
Parentheses
Parentheses may be nested (generally with one set (such as this) inside another set). This is not commonly used in formal writing (though sometimes other brackets [especially square brackets] will be used for one or more inner set of parentheses [in other words, secondary {or even tertiary} phrases can be found within the main parenthetical sentence]).
That example fails, because the heading above is a paragraph element – there’s no way to determine that it describes the subsequent content.
Parentheses
Parentheses may be nested (generally with one set (such as this) inside another set). This is not commonly used in formal writing (though sometimes other brackets [especially square brackets] will be used for one or more inner set of parentheses [in other words, secondary {or even tertiary} phrases can be found within the main parenthetical sentence]).
This one looks ok, but isn’t. Boldface isn’t a heading standard, so most user agents wouldn’t consider it one.
#Parentheses
Parentheses may be nested (generally with one set (such as this) inside another set). This is not commonly used in formal writing (though sometimes other brackets [especially square brackets] will be used for one or more inner set of parentheses [in other words, secondary {or even tertiary} phrases can be found within the main parenthetical sentence]).
This one is different, because rather than HTML it’s a format called markdown. Markdown has very specific rules about formatting text, which make it easy to determine where a heading is. Remember: the WCAG guidelines apply to all documents.
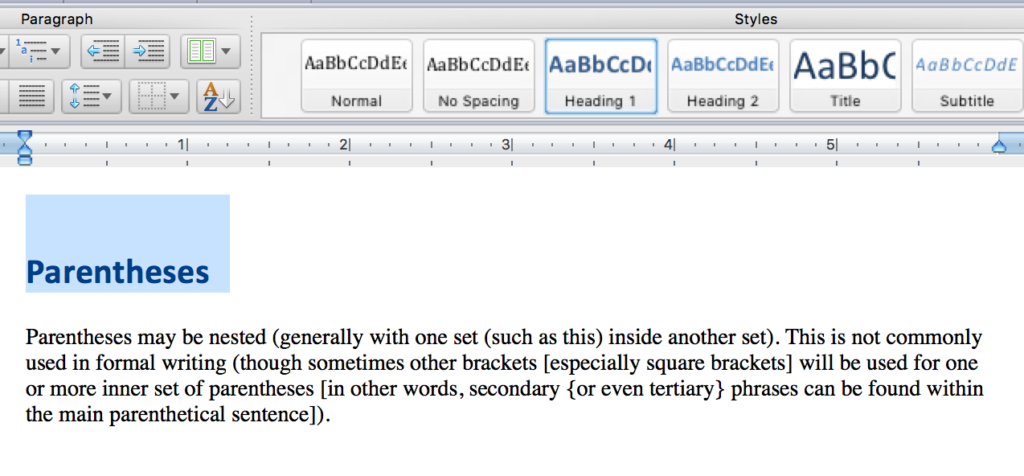
Parentheses
Parentheses may be nested (generally with one set (such as this) inside another set). This is not commonly used in formal writing (though sometimes other brackets [especially square brackets] will be used for one or more inner set of parentheses [in other words, secondary {or even tertiary} phrases can be found within the main parenthetical sentence]).
That’s probably the best example here – we’re using the H1 tag for the heading. Not only does the browser apply some styles to make it obvious to most folks where the heading is, but we’re using semantic HTML and adhering to a standard browsers can use to navigate pages.
One last example:
The Marathon
Parentheses may be nested (generally with one set (such as this) inside another set). This is not commonly used in formal writing (though sometimes other brackets [especially square brackets] will be used for one or more inner set of parentheses [in other words, secondary {or even tertiary} phrases can be found within the main parenthetical sentence]).
This example uses a heading with the correct markup, but it doesn’t provide the topic in any way, so it fails this guideline.
At Lane, to keep pages consistent, any page that will be interpreted by the browser as HTML should use semantic HTML, with headings and other elements used correctly. Documents that aren’t HTML are a little trickier. In Microsoft Word, for instance, many people use font sizes and bold face to create headings. That’s really not ok – you should be using the headers tools.
 If you’d like to read more about the headers and labels guideline, you may also be interested in these techniques, which provides examples and more detail.
If you’d like to read more about the headers and labels guideline, you may also be interested in these techniques, which provides examples and more detail.
Interested in more? Check out the listing of all the posts in this series.

Great explanation. I could actually understand it without needing a W3C dictionary by my side! Now, can you explain what the heck is going on with the Parentheses rule? Who new you could have a tertiary set of parentheses….