Since we first announced the freeze, most of the questions we’ve received have been about webforms. That’s understandable, since forms are complicated, but often critical to our workflows. They need to just work. This post is going to try to provide some clarification.
Moving our forms into the new website
Unfortunately for all of us, the migration scripts can’t move webforms from the old to the new website. That means we’re going to need to rebuild each form individually. How we do that depends on if a form only contains transient data and the form is part of a workflow.
When we get to a point where we’re starting to build forms, our first step will be to disable form editing across the site, to make sure none of the forms change while we’re moving them. This will only impact form editing: you’ll still be able to view form results, people will still be able to submit forms, and you’ll still be able to edit form submissions (if that’s something you do).
The simplest cases are forms that only contain transient data. Often these are contact forms, like the advising contact form or the Board contact form. Submissions to those are relayed to an email address as soon as someone hits submit, and then the submission can essentially be forgotten. For these forms, we’ll build them on the new site, and they’ll go live at the same time as the new site.
On the other hand, you may have a form that collects submissions for a period of time, and then you download them all at once and don’t use the form for another year (e.g. an event registration form). For these, we’ll rebuild the form, but not take it live until we know you’ve been able to download your responses (if applicable) and are good with us switching over.
The most complex forms are the ones that have hidden fields that you use as part of a workflow. An example might be a form where someone submits it, and then you edit a hidden field to note that you’ve reviewed the submission and approved it. For these, we’ll rebuild them, but again work with you to make sure you’re good with us switching them over.
We don’t anticipate any interruptions: forms should continue to function and be available throughout the entire process.
Old submissions
Unfortunately, there’s no way for us to migrate form submissions from the old site to the new site. In some forms, this doesn’t matter. But if you do want to save old submissions, at some point you’ll need to download them to your computer. But there’s no hurry yet: we’ll send out reminder emails in the spring.
Drupal Webforms vs Softdocs
I’ve been asked a lot of questions about if a certain form should be moved to Softdocs, if Softdocs is more secure, if Softdocs is going to replace Drupal, and if Drupal webforms are going to go away.
Softdocs is an authenticated form and lightweight workflow solution. Drupal is a generalized content management system, with a bunch of plugins that can be used to make it do almost anything. While, superficially there’s some overlap, in reality they solve different problems. We need both.
Softdocs will hopefully replace a lot of the PDFs we have on campus, and lead to more efficient workflows since it directly integrates with Banner. It provides authenticated forms, which legally meet the requirements for an e-signature. If you have a form where you need to verify the identity of the person submitting it, and you’re certain anyone submitting the form will have an L Number, you want to use Softdocs.
Drupal will continue to have a webform component. It will never integrate with Banner. There’s a limit to how complicated the forms can be (Softdocs allows you access to the HTML, so you can do much more). But since the forms are branded, integrated into your website, never require authentication, and are quick to create or edit, they’re very appropriate for collecting information from people not yet affiliated with the college.
Neither one is really more secure than the other – one just provides identity verification.
If you have a form that requires identify verification, is more of an internal process, or a form which would be improved by integrating with Banner, then you should move it to Softdocs.


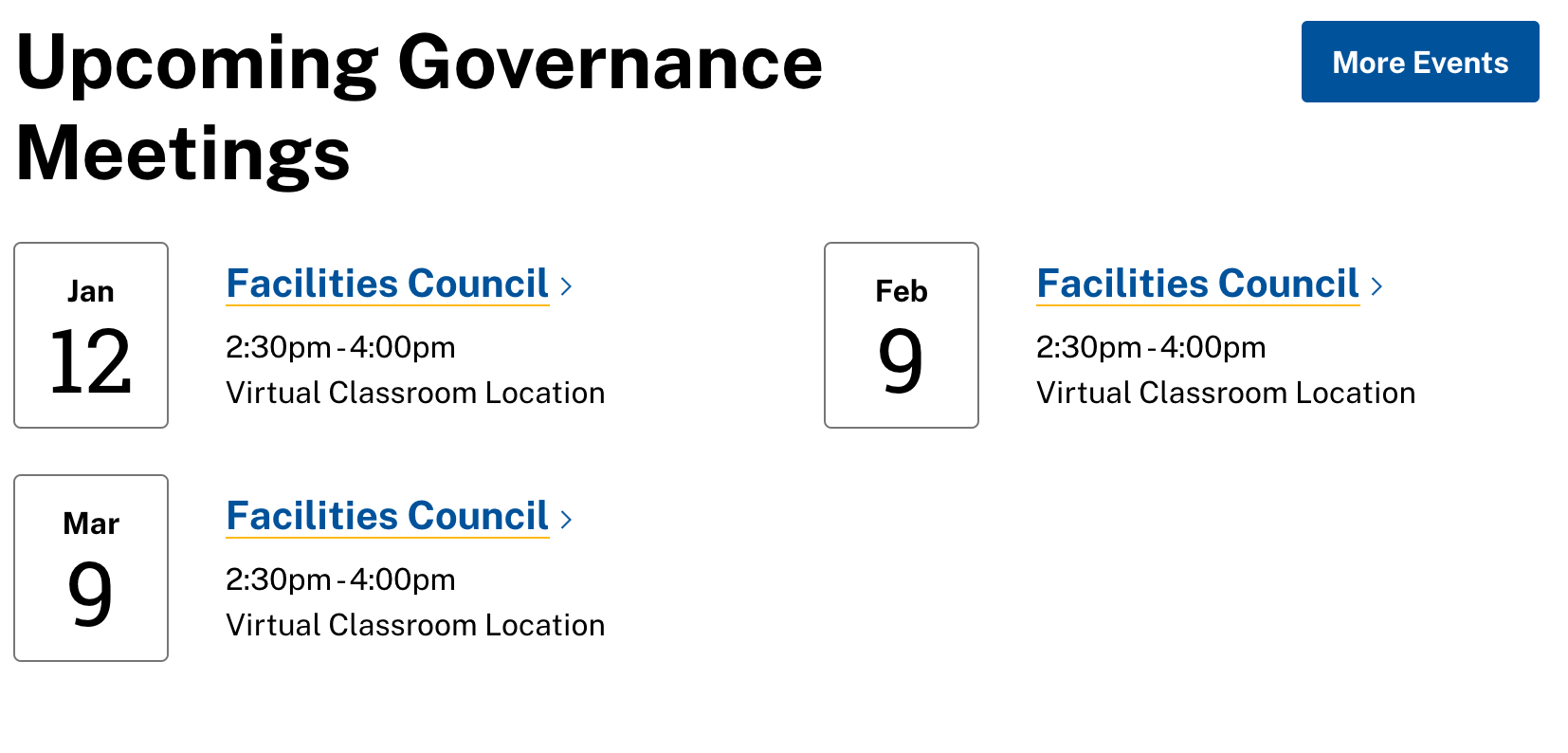
 You see the problem: it looks like we only have one governance council. Going forward, if your event is open to the public, it’s going to be incredibly important to make sure to get that scheduled on 25 Live. If you don’t, it simply won’t show up.
You see the problem: it looks like we only have one governance council. Going forward, if your event is open to the public, it’s going to be incredibly important to make sure to get that scheduled on 25 Live. If you don’t, it simply won’t show up.